ブログで画像を使うとき、圧縮やリサイズに多くの時間を費やしていませんか?
 読者様
読者様ひとつの記事に使う画像が複数あると、とてもめんどうに感じます。
画像の容量を軽くする作業は、高速でサイトの表示させ続けるためにも欠かせません。
なぜなら、サイトがスムーズに表示されると、読者の満足度もアップしてSEOの面にも有効だからです。
実は、画像の圧縮作業はプラグインの活用で自動化できます。
ブログ初心者にもおすすめなのは「EWWW Image Optimizer」です。
この記事を読めば、初心者でもEWWW Image Optimizerの設定や使い方がわかります。



画像つきで解説していますので、ブログ初心者の方でも解説の順番通りに設定すれば、10分もかからずにできますよ。
また記事の後半では、トラブルやよくある疑問も解説します。
ぜひEWWW Image Optimizerを取り入れて、ブログ作業効率化を目指しましょう!
EWWW Image Optimizerとは?使用してできること


WordPressのプラグイン「EWWW Image Optimizer」は、画像を圧縮して軽量化させる機能があります。
画像が軽くなると、サイトの表示を高速で維持でき、結果的にSEOにも有効です。



私はすでにブログを始めています。今までに作成した記事の画像はどうなりますか?



大丈夫です。EWWW Image Optimizerには、WordPressにアップしてある記事の画像を軽くする機能がありますよ。
EWWW Image Optimizerでできることは下記の通りです。
- ブログ記事にアップロードする画像を圧縮
- 既にアップロード済みの画像もまとめて圧縮
- 画像フォーマットをWebP(ウェッピー)に変更
【画像のWebP(ウェッピー)化とは】
- Googleが開発した静止画像フォーマットのこと
- ファイルの拡張子は「.WebP」
- JPEG や PNGの形式より、画質を維持したまま小さくできる
- サイトを高速のまま維持できて読者の離脱も防げることから、Googleからの評価も高まる



今までは、画像をその都度圧縮していましたが、今後はその手間が減らせますね。



そうなんです。
EWWW Image Optimizerをインストールしておくと、画像の容量の管理も不要なので、ブログ作業を効率化できます。
EWWW Image Optimizerは無料で利用できるので、このあとの解説を見ながら、今すぐインストールしましょう。
EWWW Image Optimizerのインストールと有効化


本章では、EWWW Image Optimizerのインストール方法を解説します。
画像を使って解説しますので、この記事を見ながら一緒に作業を行えば、ブログ初心者でも簡単に進められますよ。






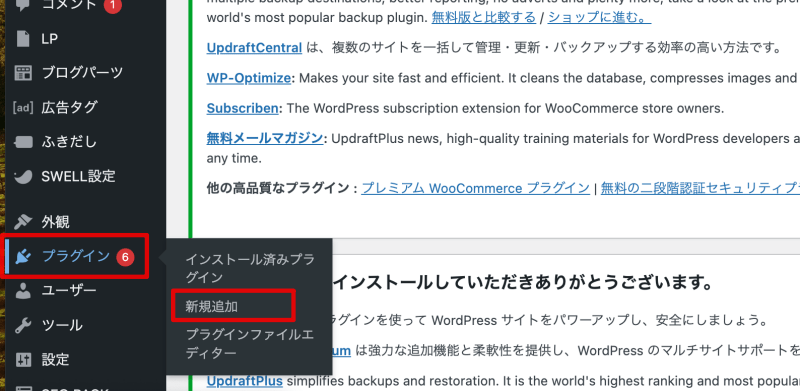
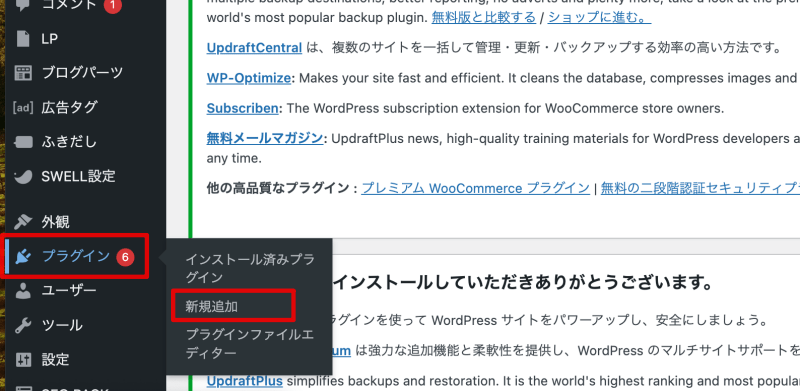
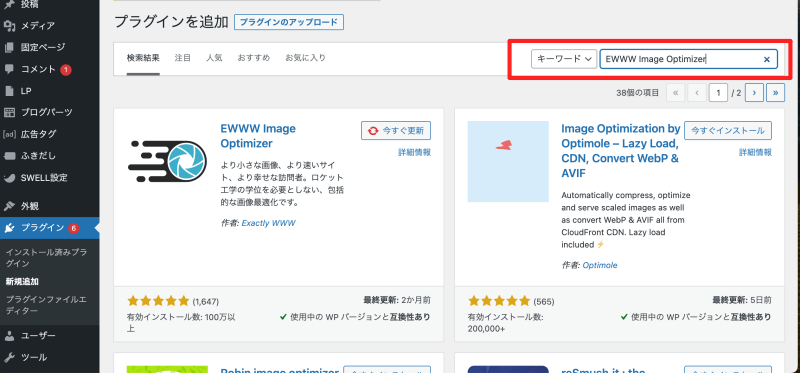
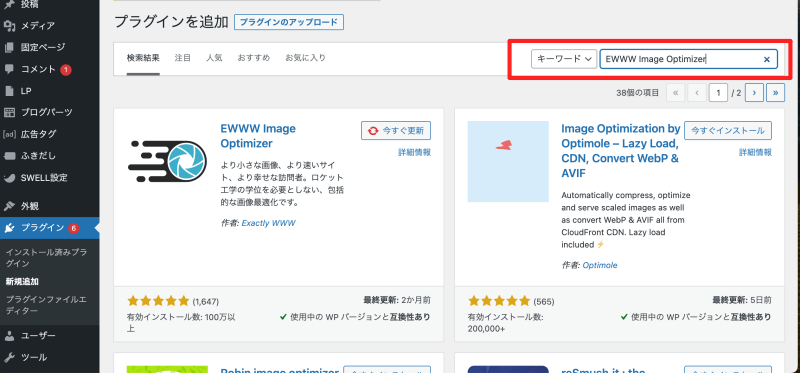
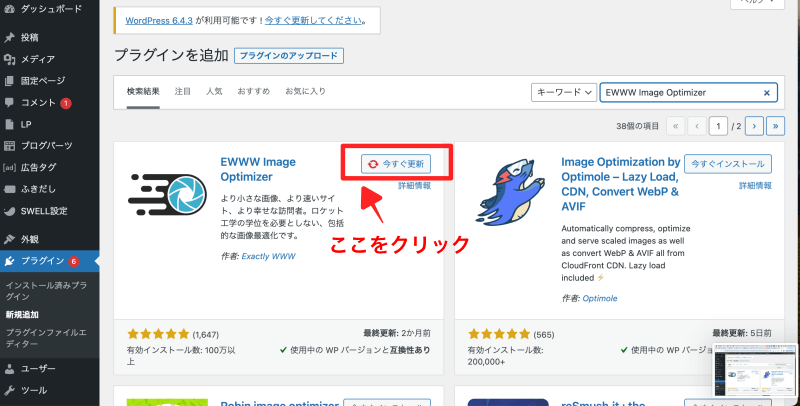
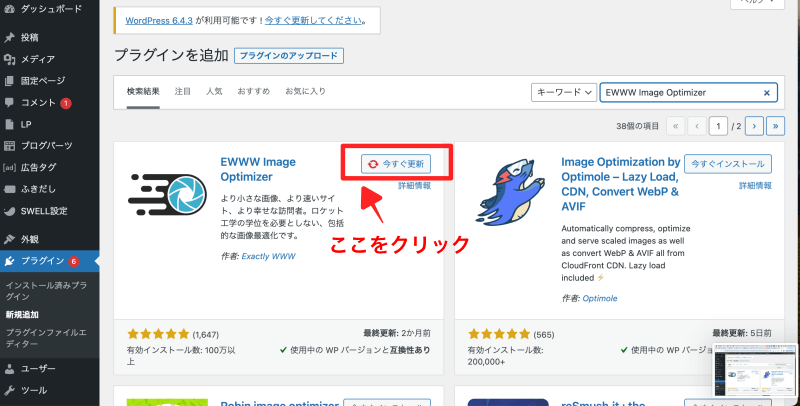
このブログは、EWWW Image Optimizerをすでに使用しているので、上の赤枠部分には「今すぐ更新」になっています。
初めての場合は「今すぐインストール」の表示になっていますので、そこをクリックしてください。
次に「有効化」の表示をクリックすれば完了です。
インストール後は、EWWW Image Optimizerで画像を自動圧縮するために事前の設定が必要です。
EWWW Image Optimizerの設定方法


EWWW Image Optimizerの設定には「初期設定」と「各種設定」があります。
「初期設定」の画面は、初回起動の時だけしか表示されません。
EWWW Image Optimizerのインストール直後、続けて「初期設定」もしましょう。
「各種設定」は、後からでも入力できます。
初期設定
左メニューの「設定」をクリックして「EWWW Image Optimizer」を開きます。


EWWW Image Optimizerのインストール後、初回起動時のみ上記の「初期設定」の画面が現れます。
ここでは、チェックボックスは何も選択しません。
すべての項目にチェックがされていないことを確認したら、一番下の「二度と表示しない」の表示をクリックして画面をスキップしましょう。
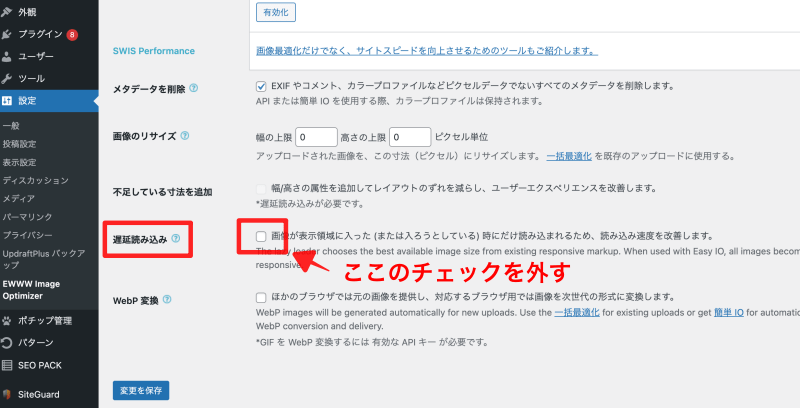
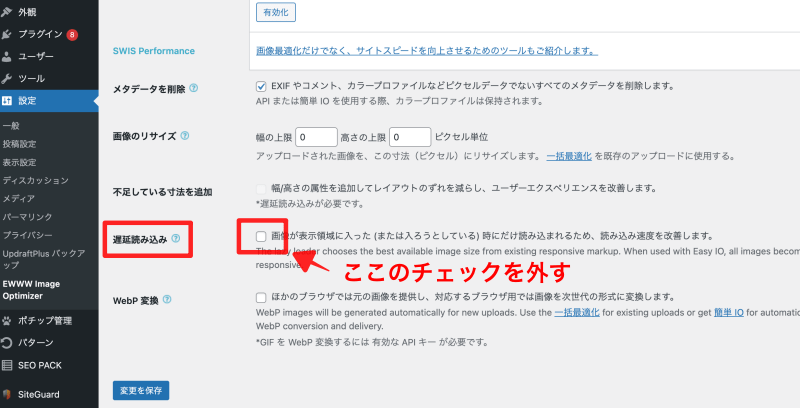
この「初期設定画面」で細かく設定してしまうと、遅延読み込み(LazyLoad)機能の設定が自動的にONになります。



使用中のブログテーマやプラグインによっては、遅延読み込み機能が重複してサイト表示に不具合が出てしまうので、設定は不要です。
EWWW Image Optimizerの細かい設定は次の章で行うので、初期設定はスキップしましょう。
各種タブ設定
次は、EWWW Image Optimizerの各種タブ内の項目を設定します。
設定が必要なところは数ヶ所のみですので、画像を見ながら操作すれば難しくないですよ。
設定モードの選択
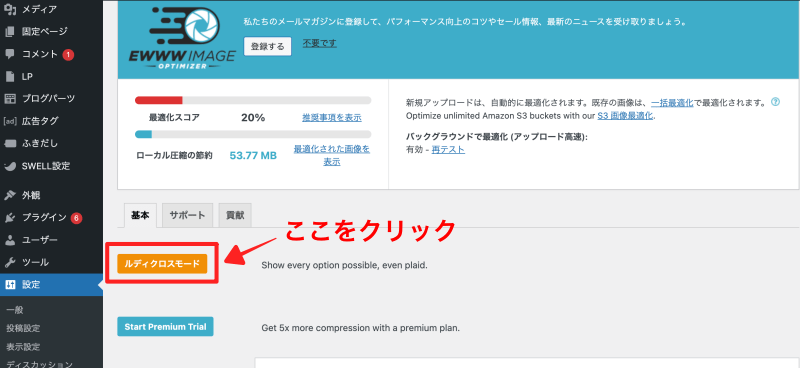
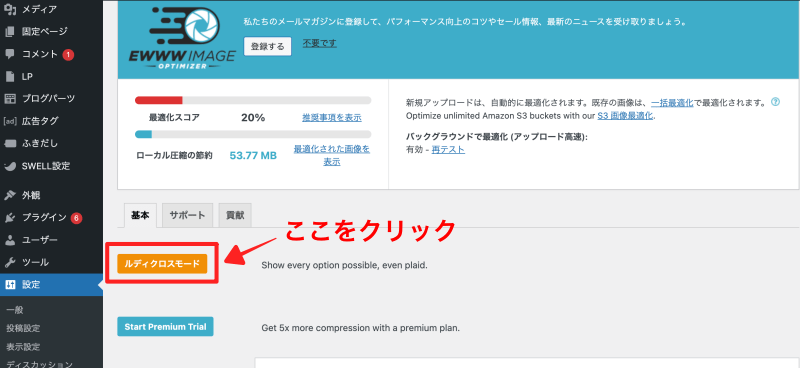
前章の「初期設定」をスキップしたら、EWWW Image Optimizerの設定画面になります。


EWWW Image Optimizerの設定画面には、デフォルトの「簡単モード」と「ルディクロスモード」があります。
細かい設定をするためにも、画像の赤枠部分をクリックして「ルディクロスモード」に変更しましょう。


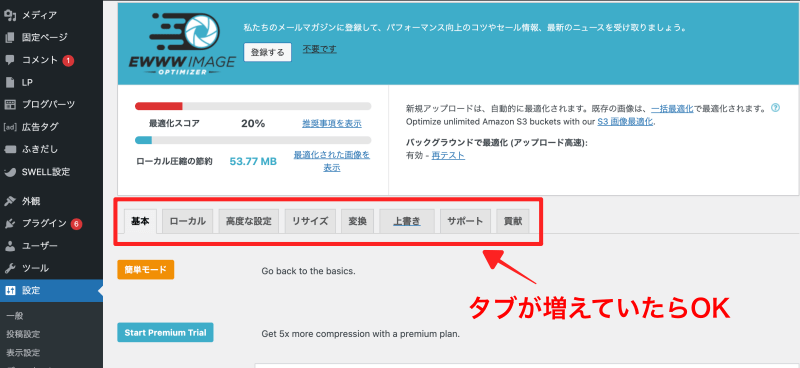
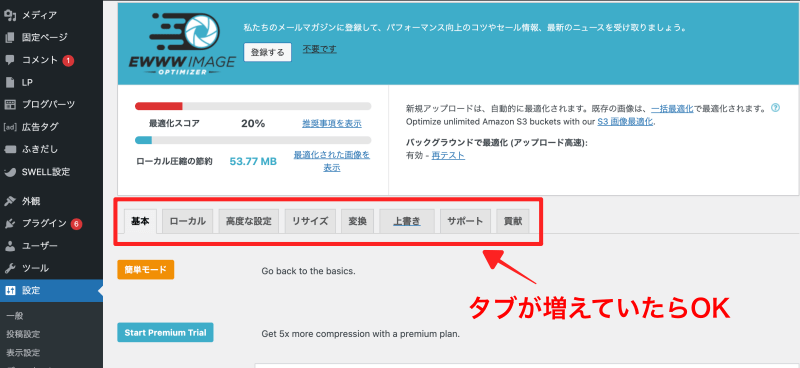
ボタンをクリックすると、上の画像のようにメニュータブの数が増えたのが確認できます。
「ルディクロスモード」モードへの切り替えはこれで完了です。
基本設定
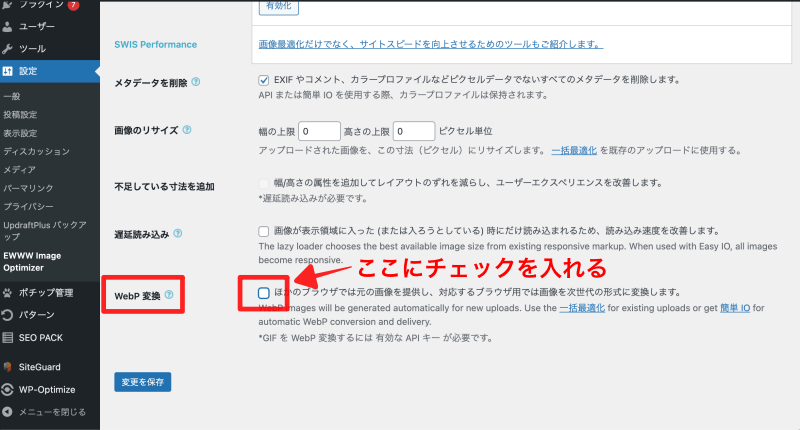
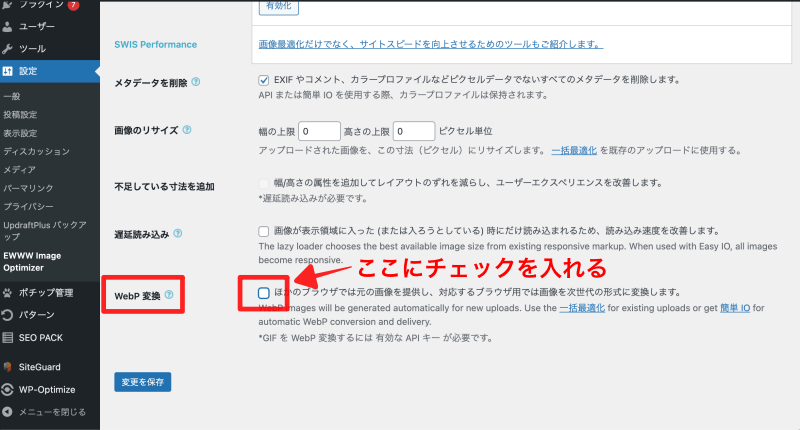
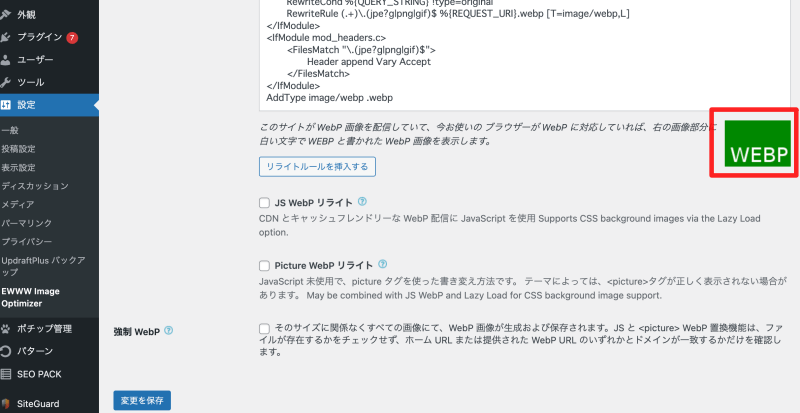
基本設定タブでは、下の画像にある「WebP変換」の項目のみ設定します。


WebP変換チェックを入れたら、下の画像のように画面の下部に項目が増えました。


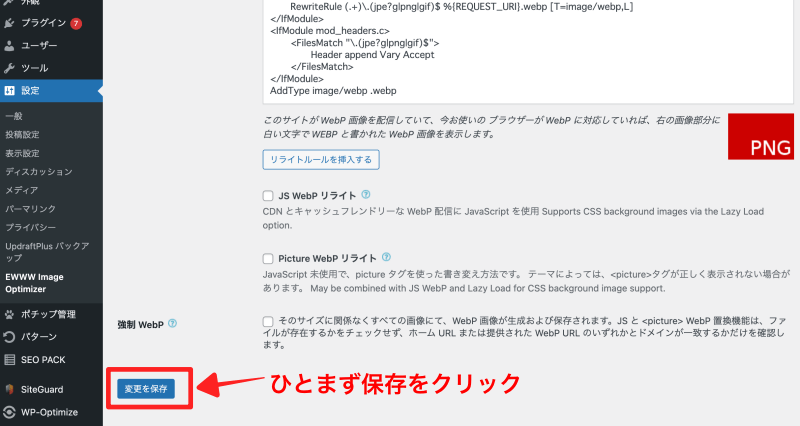
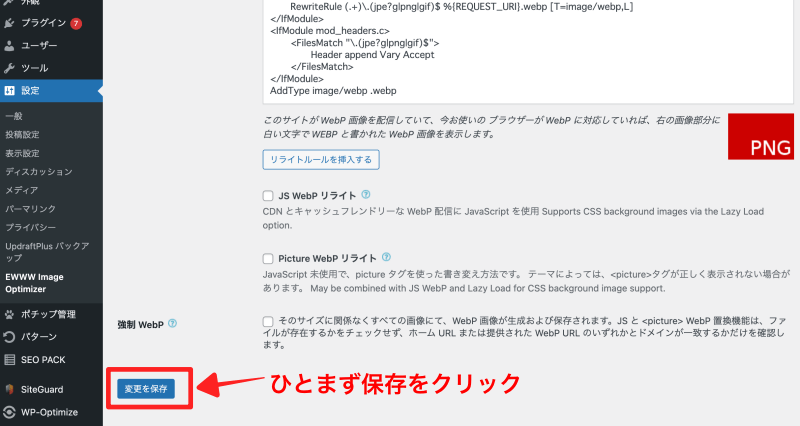
そのまま画面下部までスクロールして「変更を保存」をクリック。
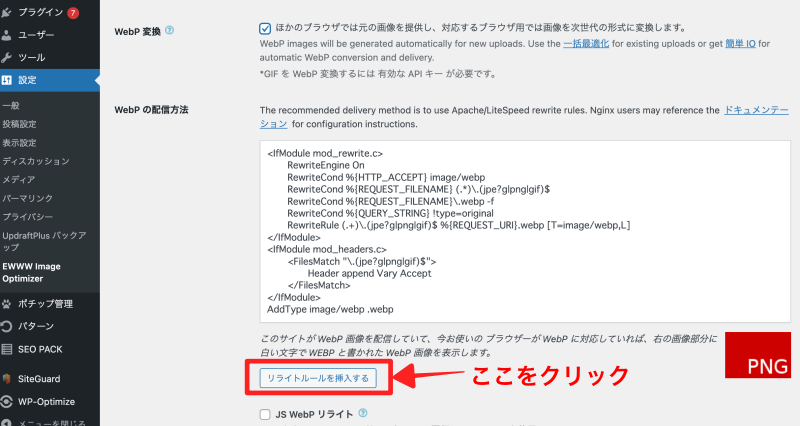
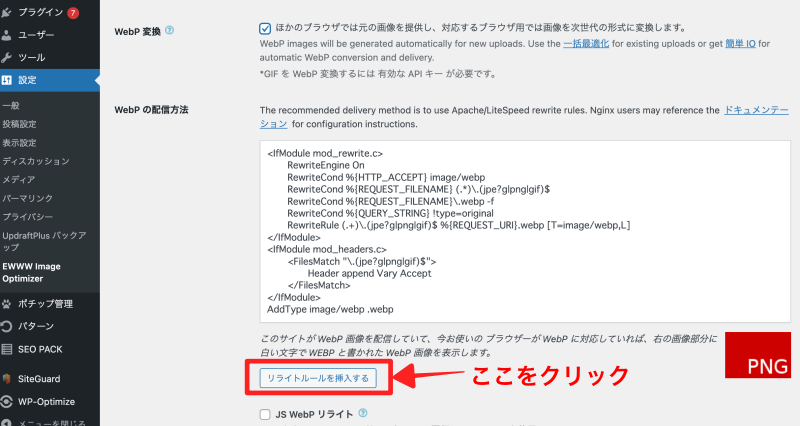
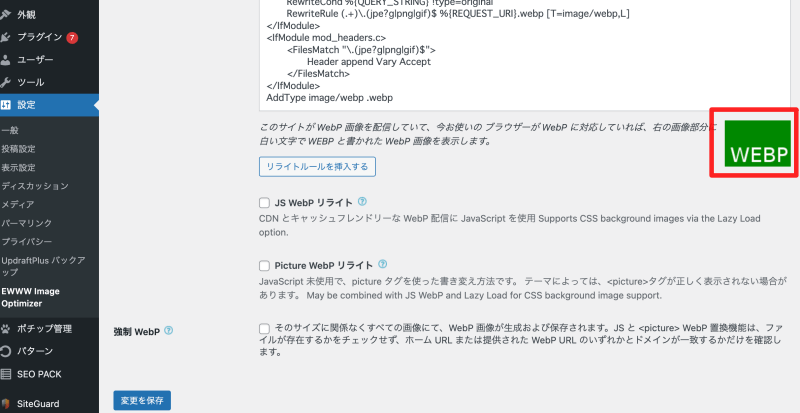
次は下の画像を参考に、画面の少し上部分にある「リライトルールを挿入する」という項目まで戻り、クリックします。


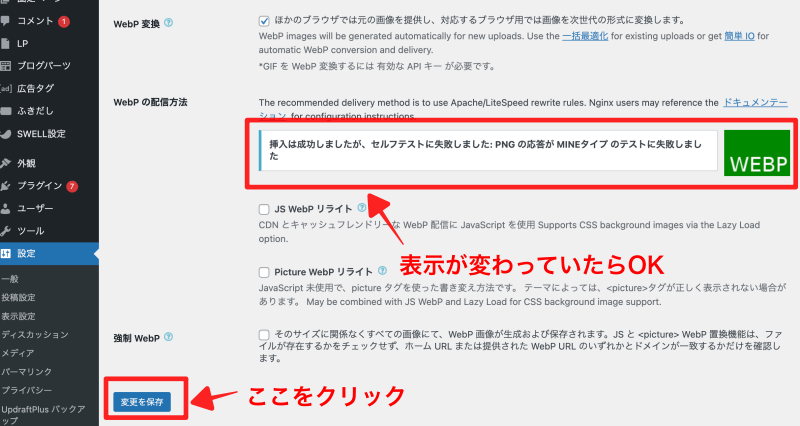
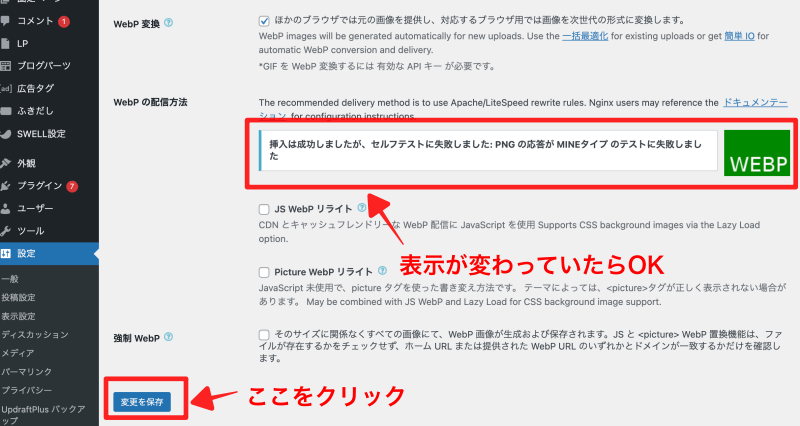
そうすると、下の画像のように表示が変わるのが確認できます。
ただし、下の画像の表示は一例です。
プラグインのバージョンやWordPressの状態で、表記が異なる場合があります。
もうひとつ確認したいのが、画面右端にある画像の色の変化です。
画像右端に表示されていた「赤いPNG」から「緑のWEBP」に変わっていたらOKです。
もし変わらなかった場合は、何度か再読み込みしましょう。


最後に「変更を保存」をクリックして完了です。
上記の「WebP変換」とは、サイトにアップロードする画像を「WebP」に変換するかどうかの設定です。
「WebP」はGoogleが開発した次世代型画像フォーマットで、一般的な画像フォーマットのひとつである「JPEG(JPG)」以上に圧縮率が高く、それでいて画像の品質が劣化しません。
高画質のまま低容量で使用できる「WebP」は、Webサイトの軽量化・高速化のために今後知っておきたい画像フォーマットです。
WebPの使用はSEOの観点からGoogleが推奨しているため、WebサイトにWebPを利用するケースが徐々に増えています。



WebP変換を設定しておくと、ブログ記事への画像アップロード時に自動的に画像がWebPに変換されて、ブログ作業が効率的になりますよ。
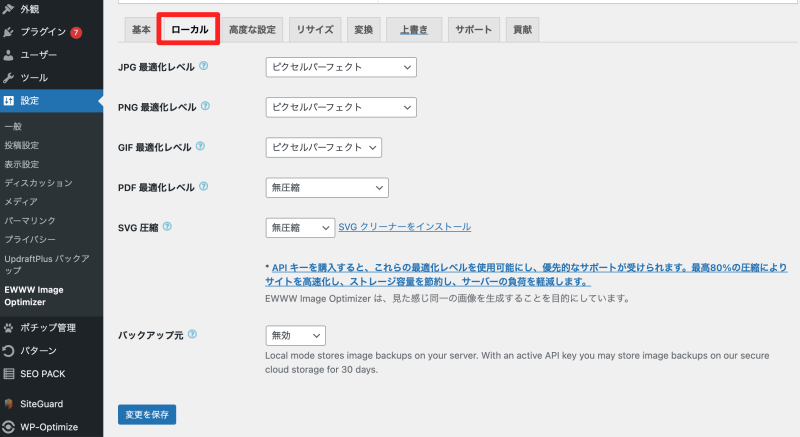
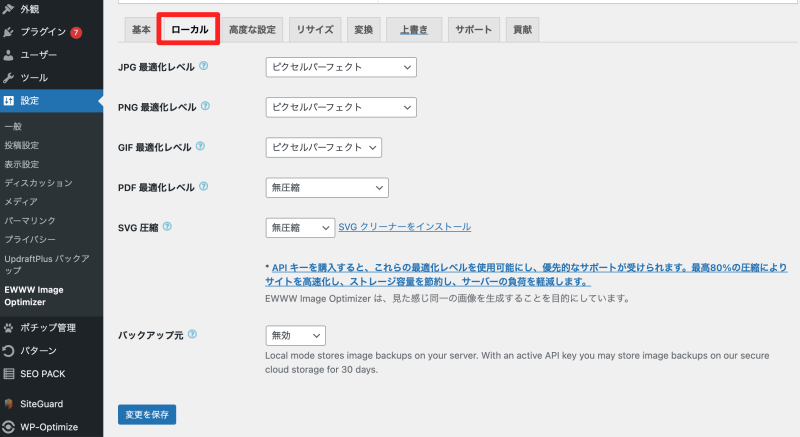
ローカル設定


ローカル設定のタブでは、特に変更はありません。
何もせず、次のタブに進みましょう。
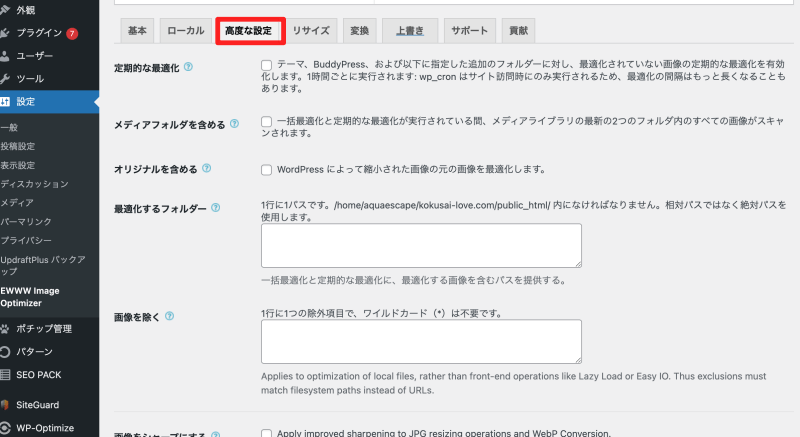
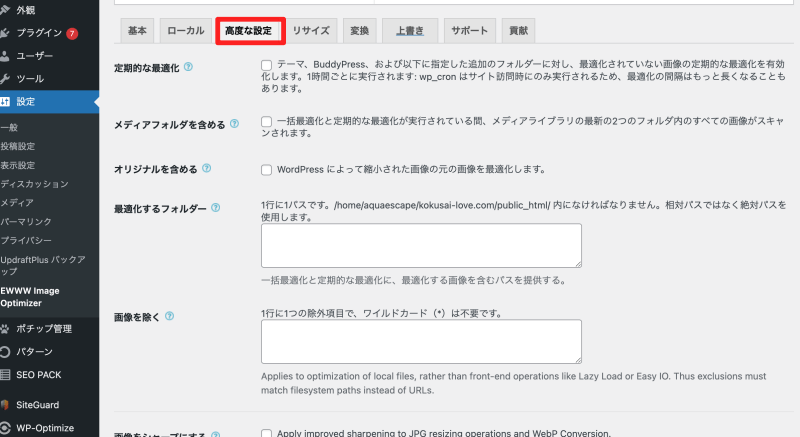
高度な設定


高度な設定のタブも、変更が必要な箇所はありません。
何もしないまま、次のタブを開いてOKです。
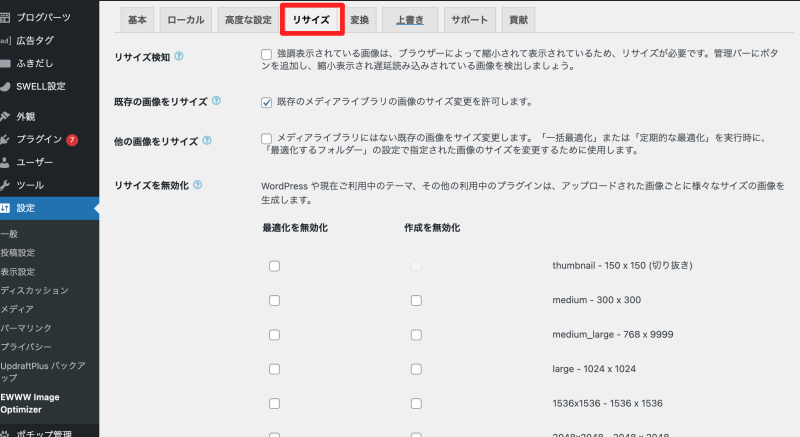
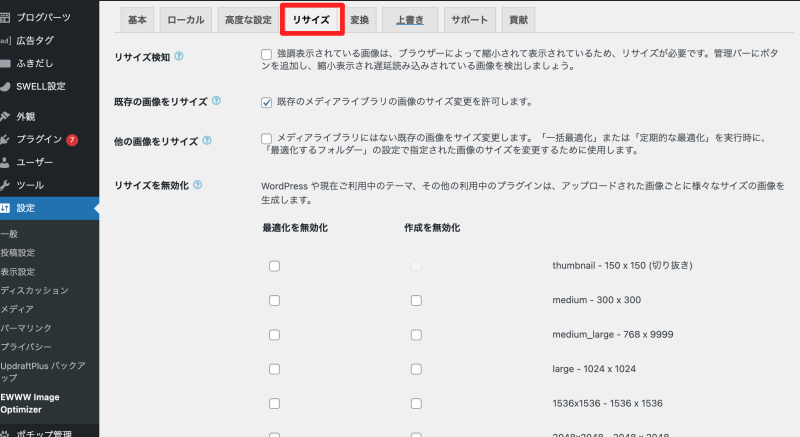
リサイズ設定


リサイズ設定でも、特に設定が必要な箇所はありません。
そのまま変更なしで、次のタブを開きましょう。
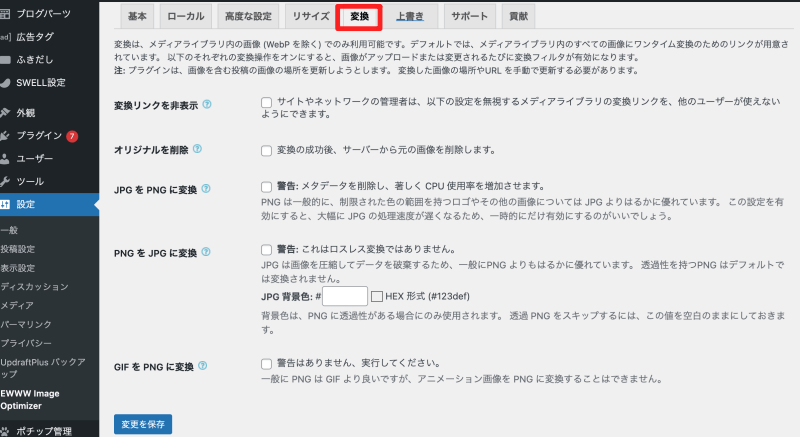
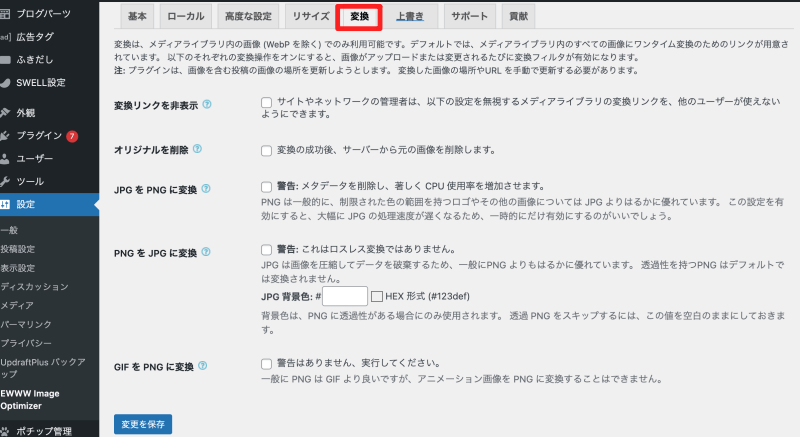
変換設定


交換設定でも、設定が必要なところはありません。
ただし「変換リンクを非表示」の項目は、複数メンバーでサイトを使う場合はチェックを入れてONにしておきましょう。
「変換リンクを非表示」にチェックを入れておくと、画像の拡張子が勝手に変更されてしまうことを防ぎます。



「JPEG画像からPNGに」など拡張子が変更されると、画像の品質が低下したり、画像の容量が大きくなってしまったりすることがあります。
もし「変換リンクを非表示」にチェックを入れた場合は、画面右下の「変更を保存」をクリックしてください。
また「オリジナルを削除」の項目にチェックが入ってしまうと、画像のアップロード時に圧縮後の画像のみが保存され、元画像を削除してしまいます。



元画像が削除されると、バックアップがなくなります。
「オリジナルを削除」の項目がOFFになっているか、必ず確認しましょう。
誤って「オリジナルを削除」の項目にチェックが入っていたら、クリックしてチェックなしの状態にします。
チェックなしの状態にしたら、画面右下の「変更を保存」を忘れずにクリックしましょう。
「初期設定」と「各種設定」は、以上で完了です。
EWWW Image Optimizerの使い方


EWWW Image Optimizerの設定後から、新たにアップロードする画像に対しての圧縮やWebP化などの変更は、すべて自動的に行われます。
ただし、EWWW Image Optimizerの設定前にすでにアップロードしていた画像がある場合は、手動で圧縮を行います。



「手動」といっても簡単にできますので、安心してくださいね。
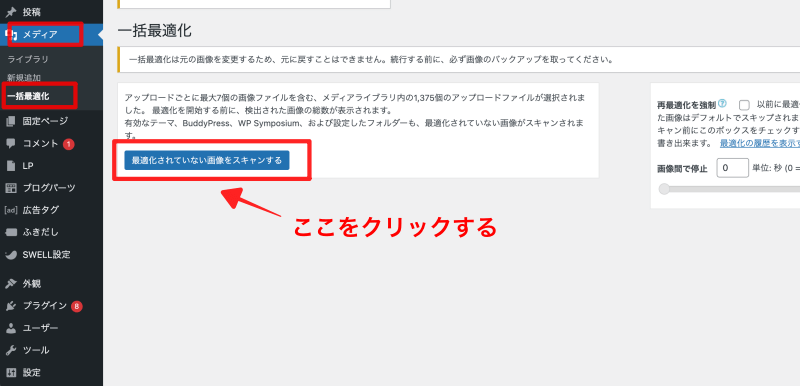
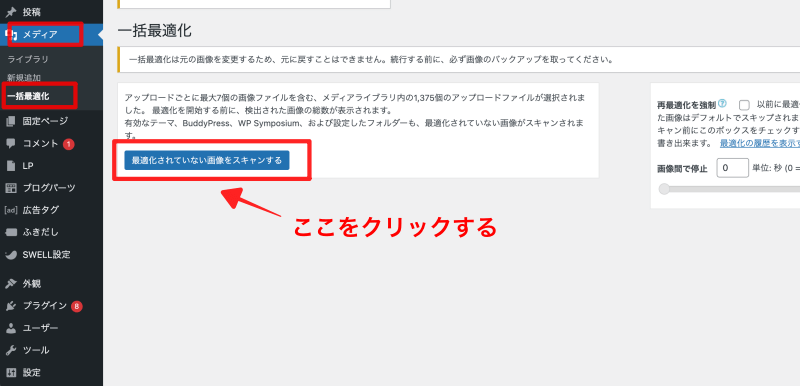
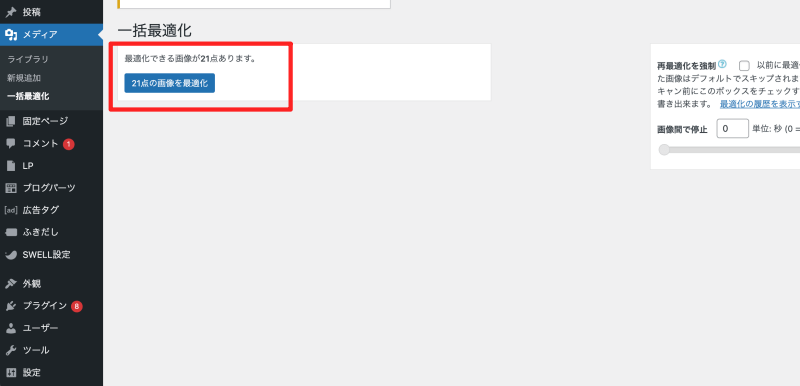
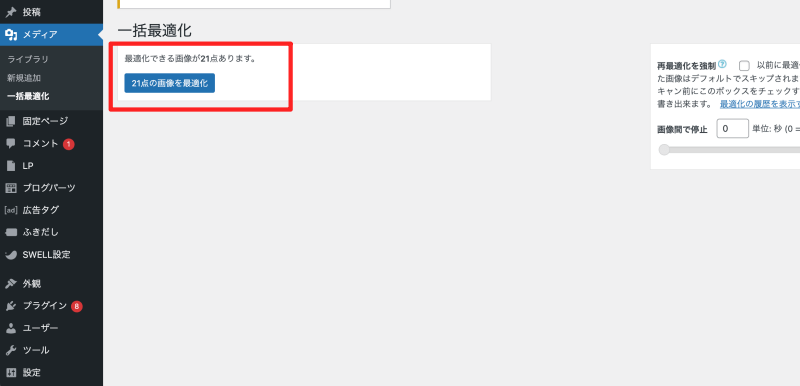
既存画像の圧縮方法は、以下の3ステップです。






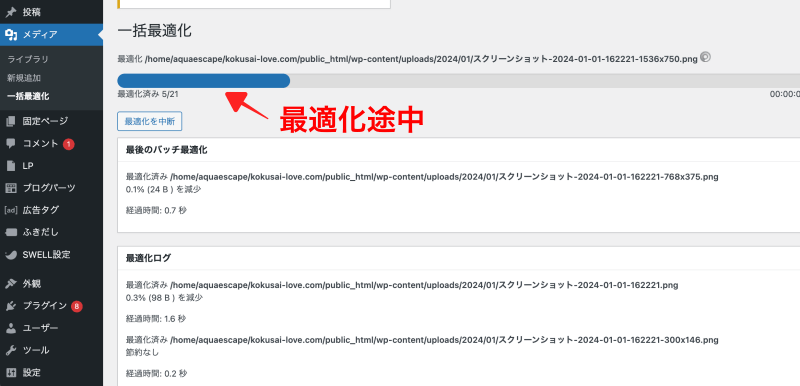
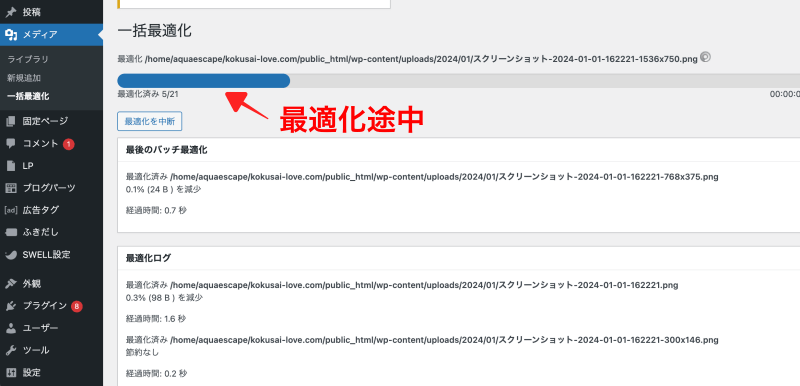
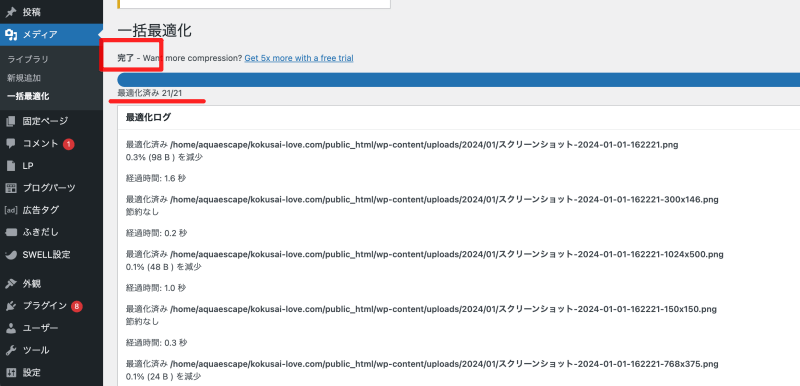
既存画像が多い場合、作業完了までに時間がかかります。
ブラウザは開いたまま待っていてください。


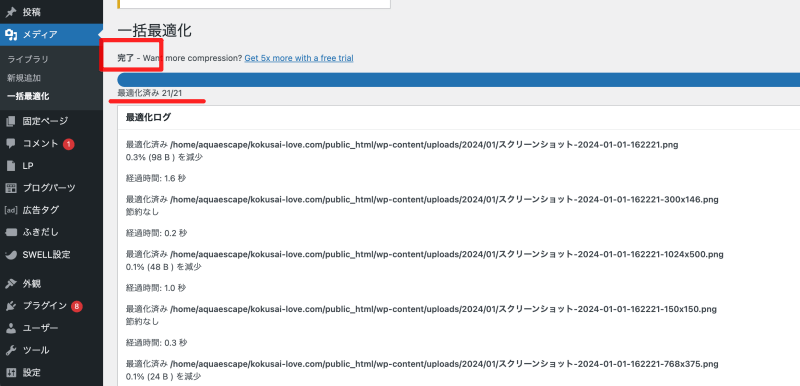
「完了」の表示が出たら、一括変換の作業は終了です。
トラブル例の対応方法やよくある疑問


ここでは、EWWW Image Optimizerのインストール時によくあるトラブルや疑問について解説します。
疑問が生じたときは、下記を見て解決してくださいね。
EWWW Image Optimizerインストール後に画像が表示されない
EWWW Image Optimizerのインストール後、画像が表示されない不具合が生じることがあります。
そこで考えられるのは、画像遅延読み込み機能が重複している可能性です。


EWWW Image Optimizerの基本設定の項目にある「画像遅延読み込み」をOFFにましょう。
当ブログで使用しているテーマの「SWELL」などのテーマや各種プラグイン、WordPress本体にも画像遅延読み込み機能がついていることがあります。



よくわからなければ、重複設定を避けるためにも、EWWW Image Optimizerでの画像遅延読み込みの設定は行わなくて大丈夫です。
画像がWebPに変換されない
画像をアップロードしてもWebPのフォーマットに変換されない場合、EWWW Image Optimizerの基本設定で「リライトルールの挿入」が追加されているか確認しましょう。


上の画像のように赤枠部分が「WEBP」の緑色の表示ではなく、「PNG」の赤色の表示なら「リライトルールの挿入」の追加を設定する必要があります。
追加がまだの場合は、前述した基本設定の章の解説を参考に設定してください。
また、EWWW Image Optimizerの設定を初期設定のスキップだけで終わらせてしまうと、WebP化の自動変換は行われません。
各種設定そのものがまだの場合は、前章に戻って設定を済ませましょう。
アップロード前に画像をあらかじめ圧縮した方がいい?
アップロード後に自動的に圧縮されるので、アップロード前の圧縮は必要ありません。
今まで画像をアップロード前に個別で圧縮していたとしても、EWWW Image Optimizerインストール後からはそのひと手間がなくなります。



仮にアップロード前に圧縮すると、その後にEWWW Image Optimizerによってまた圧縮され、2回圧縮されることになります。
画質が劣化してしまうことがあるのでやめましょう。
アップロード前の画像をあらかじめリサイズする必要は?
アップロード前の画像は、事前にリサイズが必要です。
リサイズとは、写真の縦横の大きさ(単位:ピクセル)を変更して画像の容量の増減を指します。
画像サイトからダウンロードした画像やカメラで撮影した画像を、そのままブログにアップロードしてしまうと、サイズが大き過ぎてサイトの表示速度の低下の原因になります。
ブログに最適な画像サイズは、800から1,200ピクセルです。
必ずブログに適したサイズに変更しましょう。



画像をリサイズでサイズダウンすると画面が整って、読者にとっても見やすい表示になりますよ。
EWWW Image Optimizerを適切に設定してサイトの高速表示を実現しよう
この記事では、EWWW Image Optimizerの設定方法や使い方について解説しました。
下記に今回のポイントをまとめました。
- EWWW Image Optimizerは、WordPressで人気の画像圧縮プラグイン。
- 画像アップロード時に自動で圧縮&WebP化をしてくれるのでサイトの高速表示維持が可能。
- 設定箇所は少なく、初心者でも簡単に設定OK。
- 新規アップロードは自動で圧縮、既存アップロード画像は一括最適化機能があり使い方も簡単!
- EWWW Image Optimizerがあれば、画像容量変更の手間が省けてブログの作業効率化が可能。
画像の圧縮作業は、ブログ更新の際には毎回必要です。
画像アップロードのたびに個別で圧縮する方法も間違いではありませんが、思ったより時間がかかり、効率面を考えると改善したいポイントになります。
日々のブログ作業は、少しでも効率化することが大切です。
EWWW Image Optimizerは、適切に設定ができれば、あとは画像圧縮作業やWebP化を全て任せられます。
設定自体も簡単で、初心者でも大丈夫です。
サイトの高速表示にもつながるので、大変便利です!
あなたもぜひEWWW Image Optimizerを取り入れて、日々のブログ作業に役立ててください。
最後までお読みいただきありがとうございました。