初級者ライターのみなさん、ブログにグラフを使っていますか?
グラフはデータを一目瞭然に表しますし、グラフを使った方が説明もしやすいですよね。
 初級者ライター
初級者ライター分かってはいるんですけど、グラフってハードルが高くて…



グラフって手間がかかって作るのが面倒なんですよね…



作ってみたんですけど、なんだかビジネスツールっぽくて、ブログの雰囲気とそぐわないんですよね…



そのお悩み、わかります!!
作るのが大変な上に、頑張って作っても、なんだかブログの雰囲気と合わないこと多いですよね。
そこで、今回はブログが映えるおしゃれグラフの作成方法をお教えします。
実は「Canva」を使えば、みなさんのお悩み一気に解決できちゃうんです!
- Canvaを使ったおしゃれグラフの作り方
- ブログが映える円グラフと棒グラフの作り方
この記事を読み終えた頃には、あなたもブログにCanvaで作ったグラフを使いたくなること間違いなし!
Canvaを使ったおしゃれグラフの作り方!


「おしゃれなプレゼン資料が作れる!」と話題のCanvaは、実はブログ用のグラフ作成に最適です。
まずは、ブログの中のグラフの役割をみてみましょう。
ブログの中のグラフの役割
ブログの中のグラフの役割は、以下の2つです。
- 内容が一目で分かる
- キャッチーなデザインで読者の心をつかむ
「内容が一目で分かる」ことで、読者が内容を簡単に理解できますし、文章中にグラフを引用することで説明に自由度が出て、より分かりやすい説明が可能です。
また、「キャッチーなデザインで読者の心をつかむ」ことで、読者の興味を引き、離脱を防ぐ効果もあります。
グラフ作成ツールとしては、パワーポイントなどが有名ですが、ビジネスツールっぽいデザインになりがちです。
ここで、パワーポイントで作ったグラフとCanvaで作ったグラフを比較してみましょう。
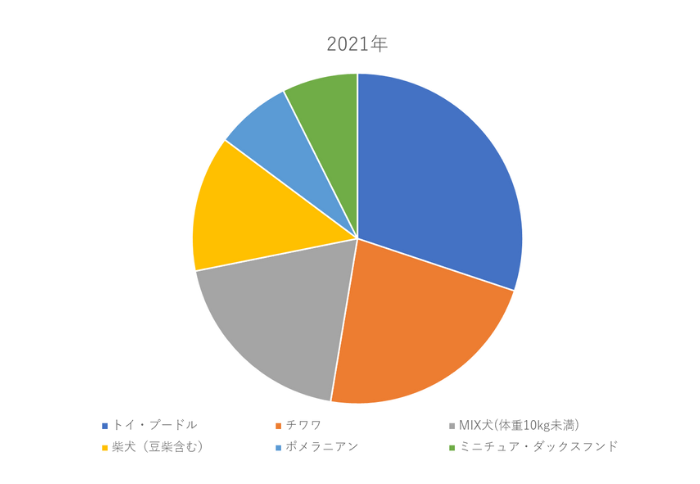
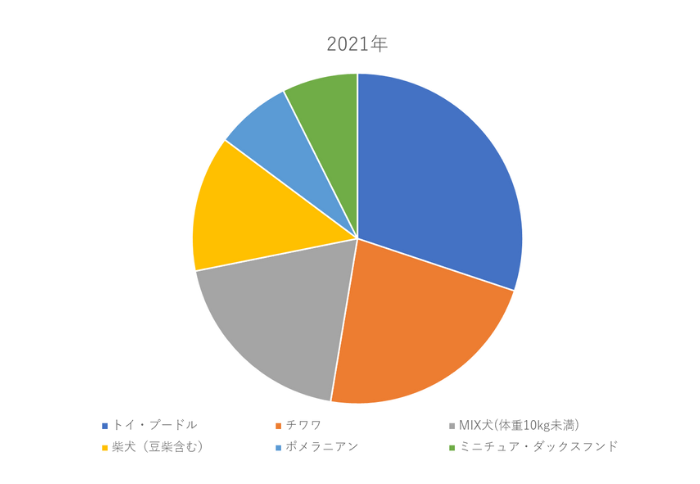
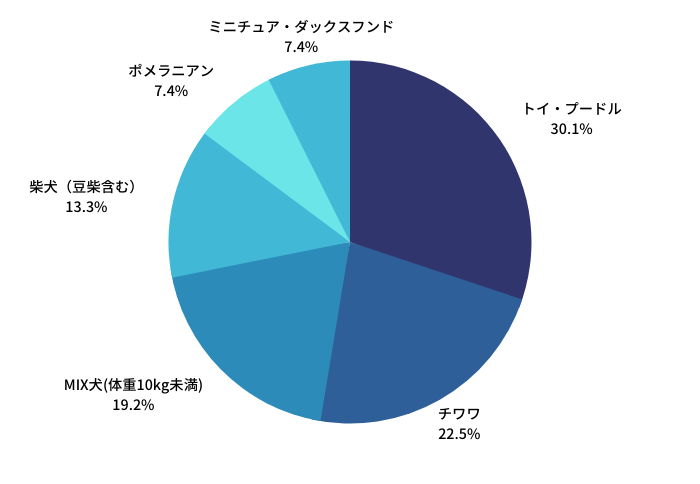
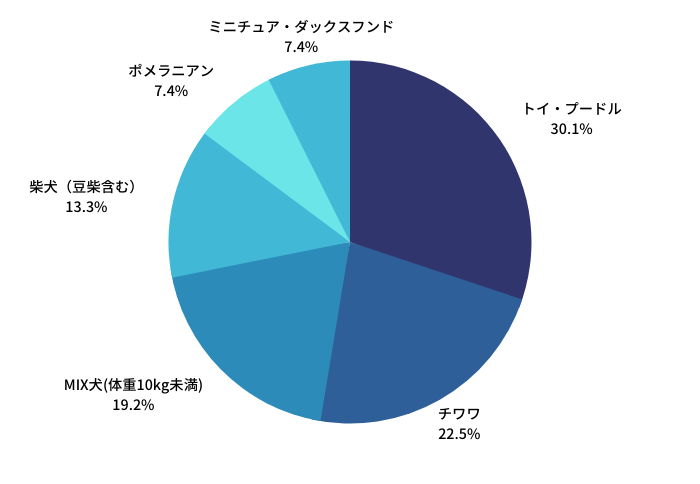
データとしては、アニコム損害保険株式会社が発表している「最新版!『人気犬種ランキング2021』」の1位~6位の犬種のデータを使いました。




どちらも一目で結果が分かるグラフですが、パワーポイントで作成した円グラフはまじめでビジネスっぽい雰囲気ですね。
一方、Canvaの円グラフは、キャッチーで読者の目を引きます。



パワーポイントのグラフのビジネステイストも捨てがたいですよね。
なので、ブログの雰囲気や話の内容で使い分けるのもいいと思います。
円グラフ作成工程を比較!パワーポイント vs Canva
では、次にパワーポイントとCanvaで円グラフを作成する工程を比べてみましょう。
パワーポイントで円グラフを作る
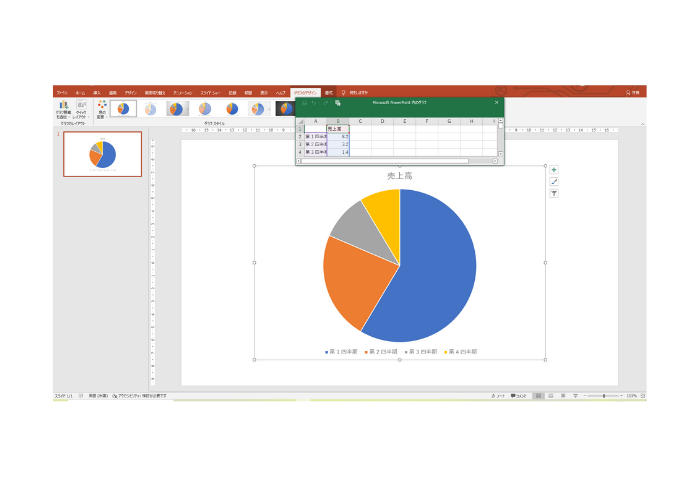
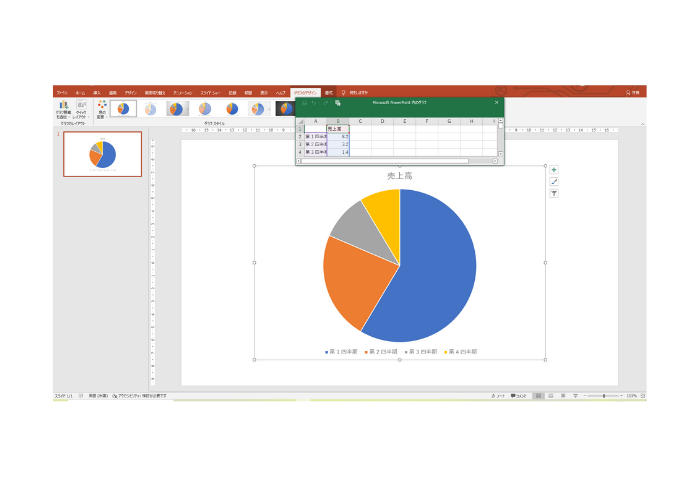
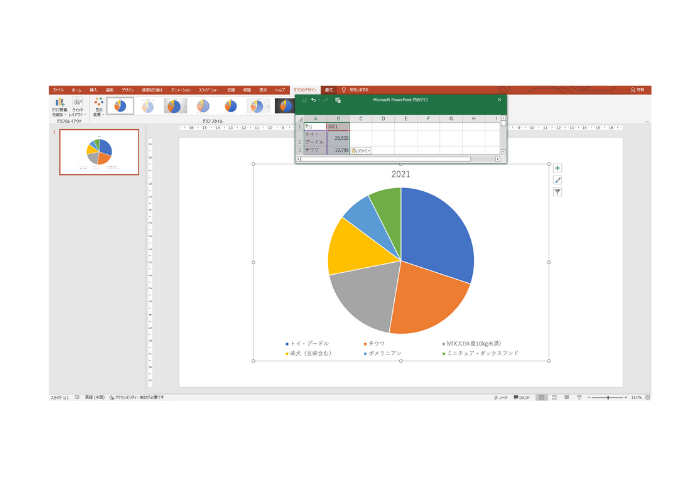
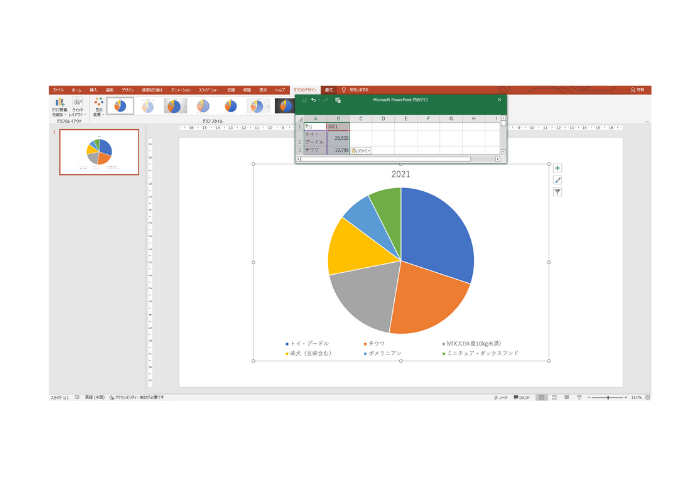
パワーポイントでさきほどの「2021年人気犬種ランキング」の円グラフを作ってみましょう。




数値が反映されてグラフが完成しました。
パワーポイントの画面をスクリーンショットして、周りの不要な部分を切り取って画像加工します。
これをブログ内に画像として貼り付けます。
ブログに貼り付けた状態でどのように見えるのかをチェック、グラフの大きさ、文字の大きさや鮮明度などを確認します。
画像として大丈夫であれば修正は必要ありません。
しかし、スクリーンショットの時点で文字などの鮮明度が低くなることが多く見受けられます。
また、スクリーンショットの時点ではブログの画面に対して、どの程度のサイズ感なのかがつかめないことが大半です。
このため、多くの場合、グラフのサイズや文字サイズの修正が必要です。
こうして、ブログ内でちょうどいい大きさや文字の鮮明度となるまで作業を繰り返し、ようやく完成です。
Canvaでグラフを作る
続いて同じグラフをCanvaで作ってみましょう。
押さえておきたい3つのCanva使い方ポイント(基礎編)と一緒にお伝えします。
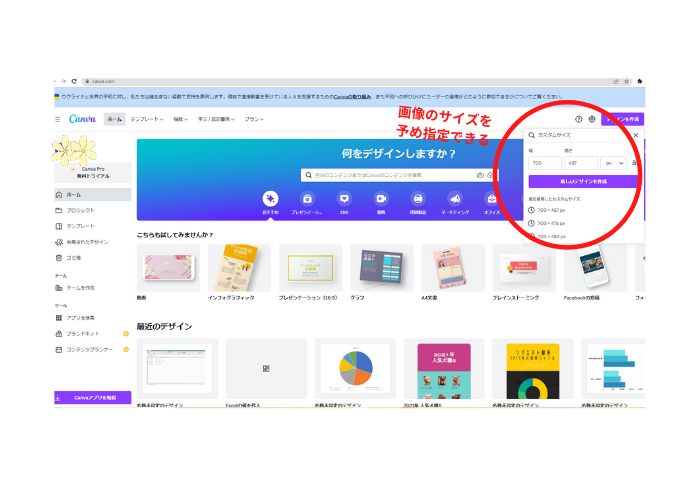
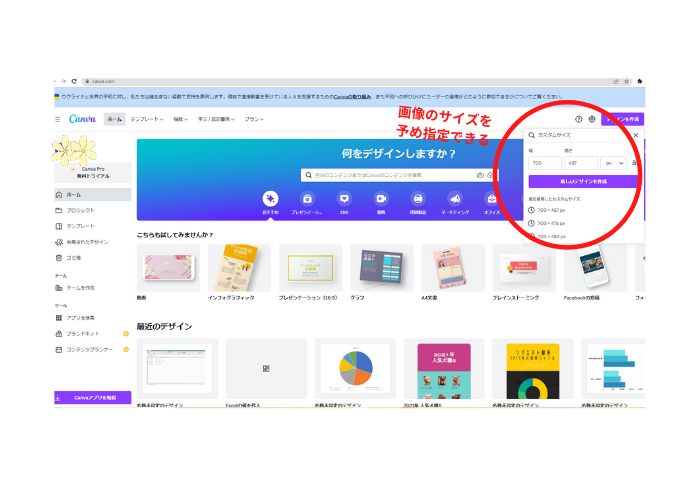
1.下地となる画像のサイズをあらかじめ指定!
2.表示したい項目をイメージして入力!
3.画像はPNGデータとして保存!


Canvaのトップページからログインして、デザインを作成→新しいデザインを作成に入ります。
ここで、Canva使い方ポイント1「下地となる画像のサイズをあらかじめ指定!」
パワーポイントで作ったグラフは、その場で画像の大きさをピクセルで把握するのが難しいというデメリットがあります。
そのため、ブログに貼り付ける際に修正しなければならないことも。
一方、Canvaは先に画像サイズを指定してからグラフを作るので、その画像サイズに合わせた最適なサイズで作れます!
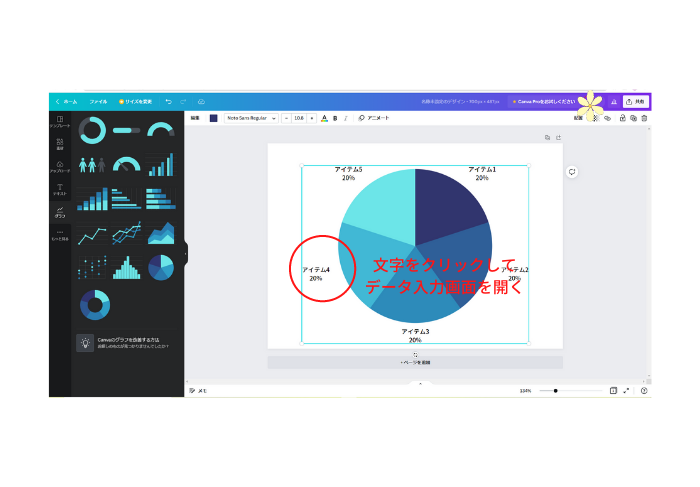
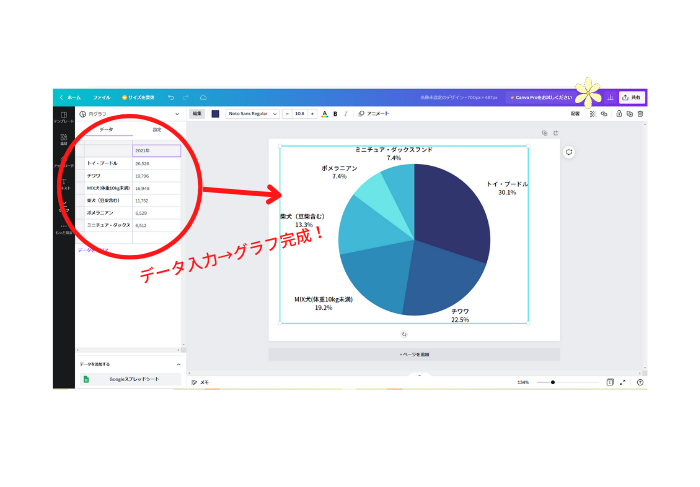
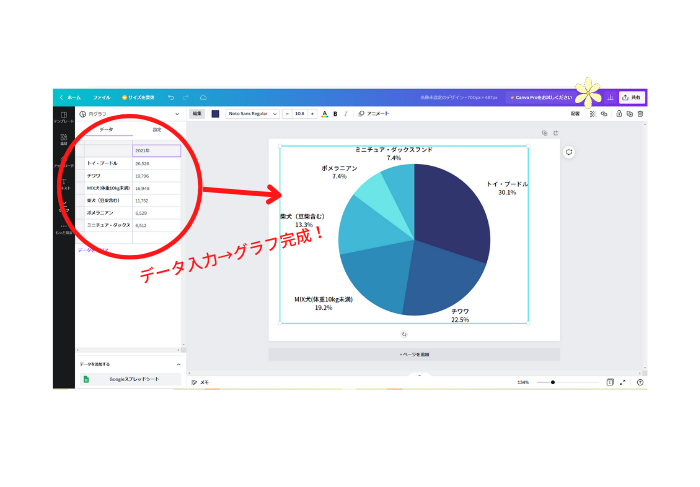
次に、データを入力します。
Canva使い方ポイント2「表示したい項目をイメージして入力!」
Canvaでは、行に記入した各アイテムの列ごとの数字をグラフ化します。
アイテムと表示したい数字をあらかじめイメージしてからデータ入力しましょう。
今回の例では、「犬種」ごとの「飼育頭数」をグラフにしたいので、「アイテム」が「犬種」、「表示したい数字」が「飼育頭数」になります。


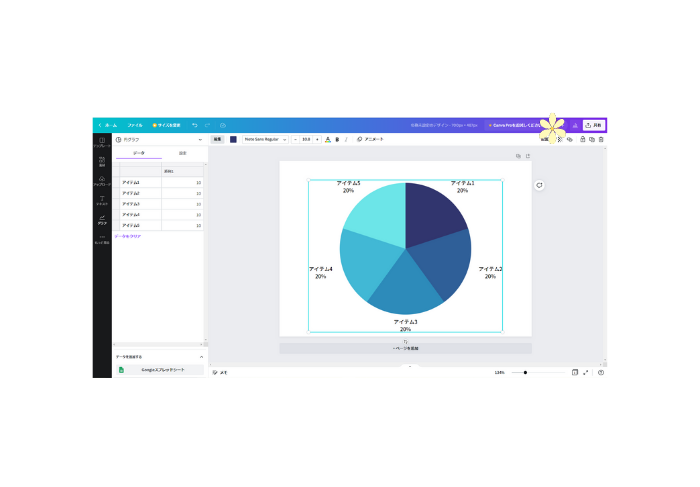
あっという間にグラフ完成です。
次に「共有」から「ダウンロード」します。
ここで、Canva使い方ポイント3「画像はPNGデータとして保存!」
PNGデータなので、そのままブログに画像として貼ることができます。
最初に画像の大きさを決めてグラフを作っているので、画像の大きさや文字のサイズが最適化されています。
また、スクショと異なりデータ自体を貼っているので、画像ボケがほぼありありません。
従って面倒な修正は、ほぼありません。
このように、Canvaの方が、ステップが少なくおしゃれグラフを簡単に作成できます。
見た目がおしゃれでキャッチーなので、読者の心をつかみますよね。
Canvaで作ったおしゃれでキャッチーなグラフを使えば、ブログが映えること間違いなし!
ブログが映える円グラフと棒グラフを作成する方法


次にCanvaで作れるグラフの種類と、ブログが映えるグラフのレベルアップテクニックを、お伝えしましょう。
あわせて、6つのCanva使い方ポイント(応用編)も解説します。
4.表示したい内容に合うグラフを選ぶ!
5.グラフの色合いを変える!
6.テキストのフォントを変える!
7.説明テキストを入れる!
8.画像の大きさを変える!
9.画像の切りぬきをする!
Canvaで作れるグラフの種類は豊富!!
まずは、Canva使い方ポイント4「表示したい内容に合うグラフを選ぶ!」です。
いろいろな用途に使えるグラフがCanvaには豊富にあります。
せっかくなので、Canvaで作れるグラフについて、ご紹介しますね。
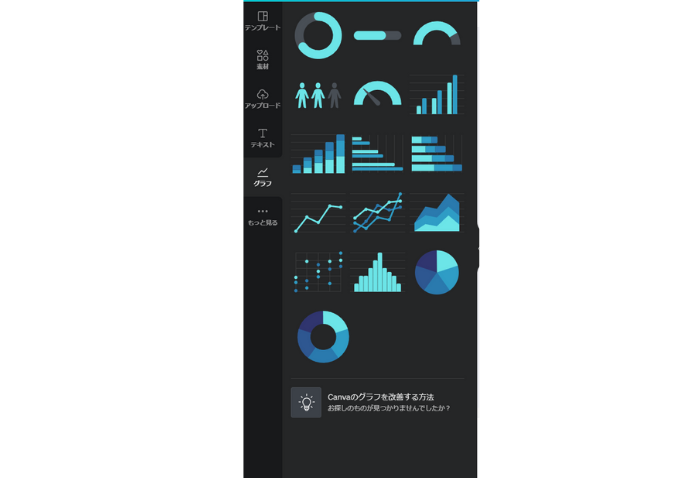
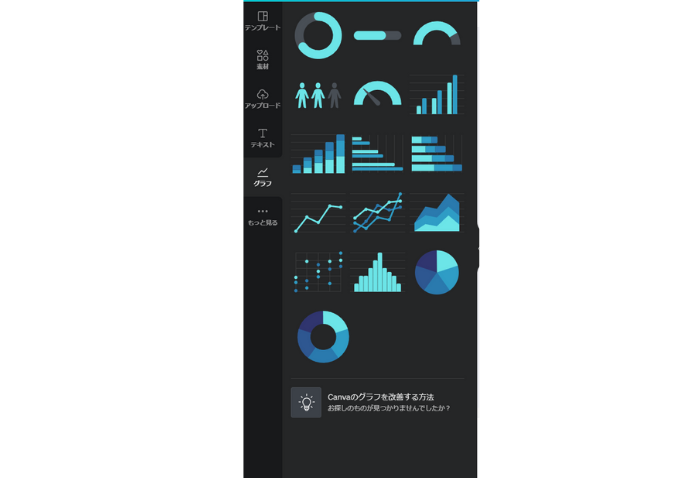
Canvaで作れるグラフの種類は次の画像の通りです。


画像を見て分かるように、グラフの種類が多いのがうれしいCanvaですが、かえって迷ってしまうことも。
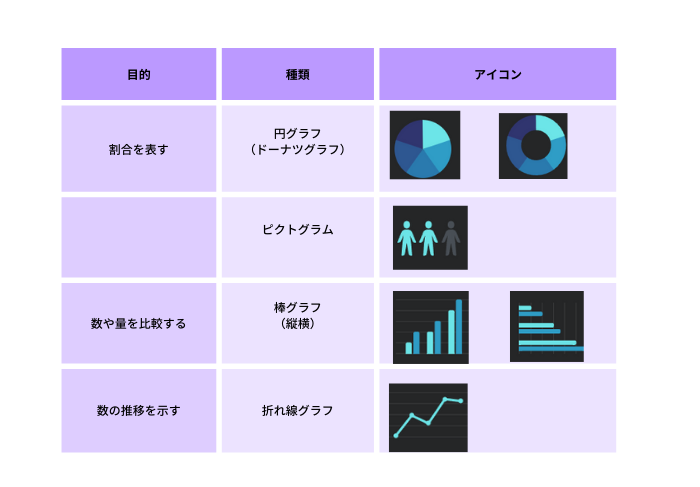
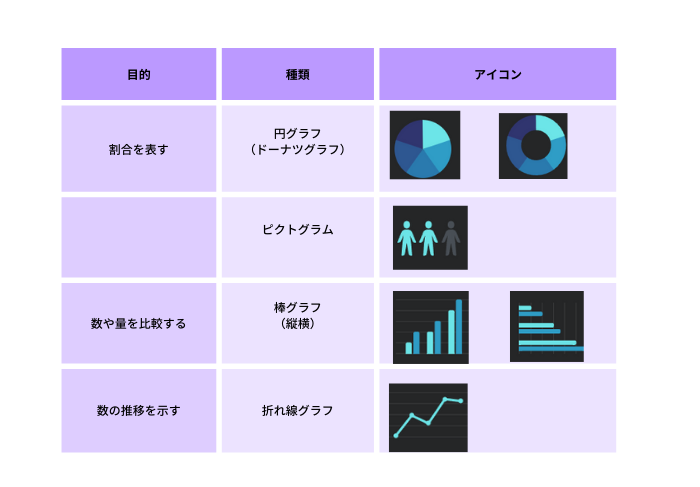
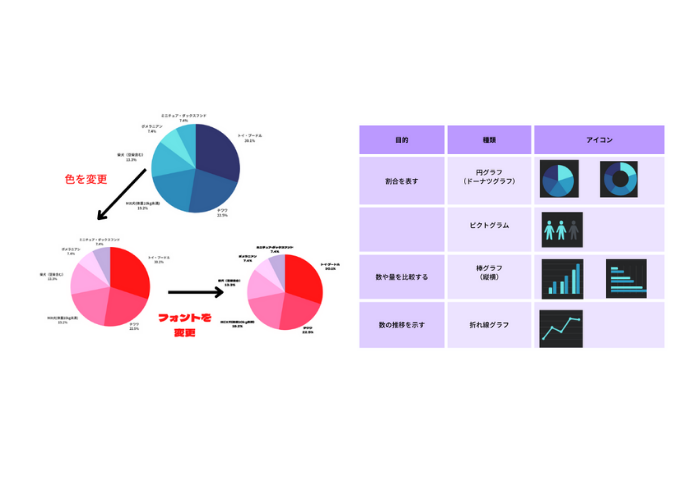
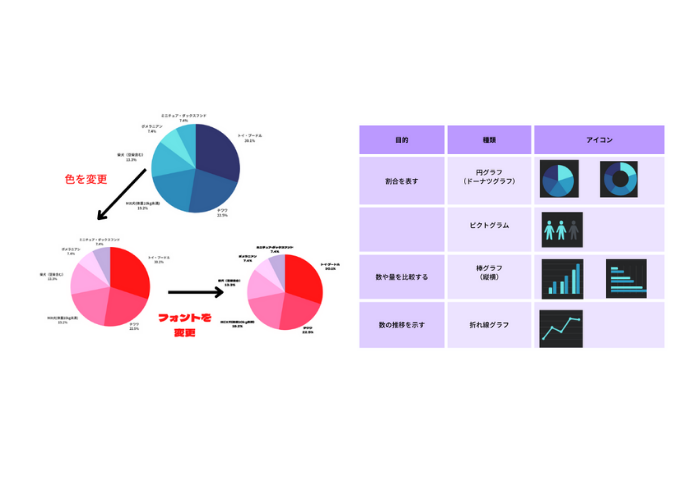
そこで、この中でブログの中でグラフを使う目的、その目的に合ったグラフの種類、アイコンを表にまとめました。
これを参考にして表示したい内容からグラフを選んでくださいね。


各グラフの使いどころをお話ししましょう。
●円グラフ・ピクトグラム
円グラフは先程の「2021年人気犬種」のように各要素の割合を示すことが出来ます。
一方、ピクトグラムは、全体に対する1つの犬種の割合を表すのに適しています。
●棒グラフ
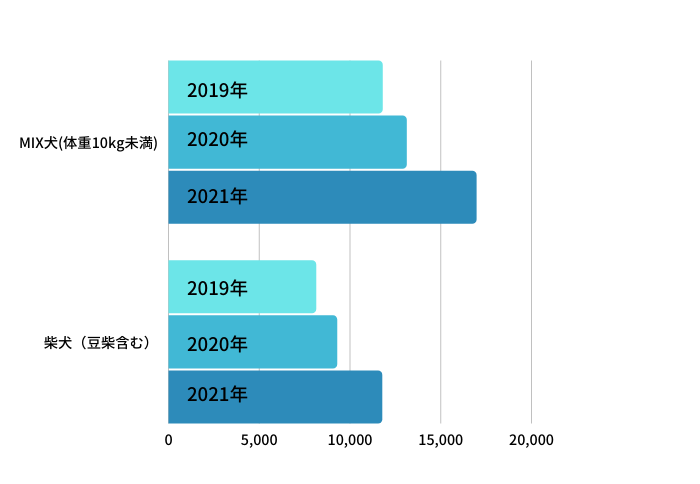
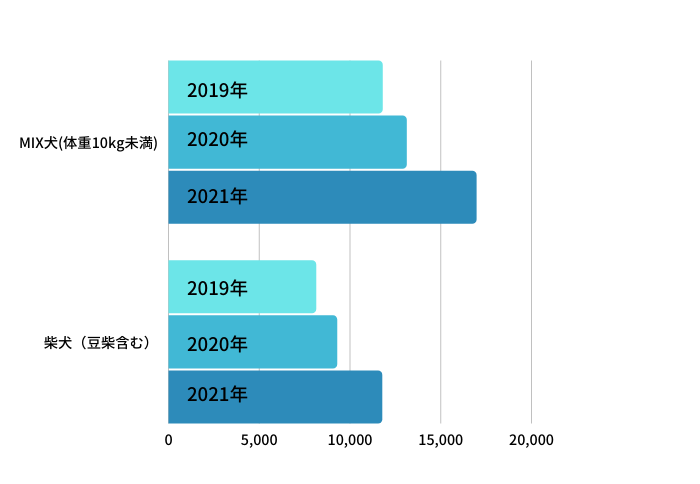
棒グラフは各要素の数や量を比較するのに適しています。
「2021年人気犬種」で言えば、最近人気のあるMix犬と柴犬の年ごとの飼育頭数の推移などを表すのに好適です。
データとして、アニコム損害保険株式会社が発表している「最新版!『人気犬種ランキング2021』」と「最新版!『人気犬種ランキング2020』」、「最新版!『人気犬種ランキング2019』」のデータを使いました。


●折れ線グラフ
折れ線グラフは1つの要素の数の推移などを表すのに適しています。
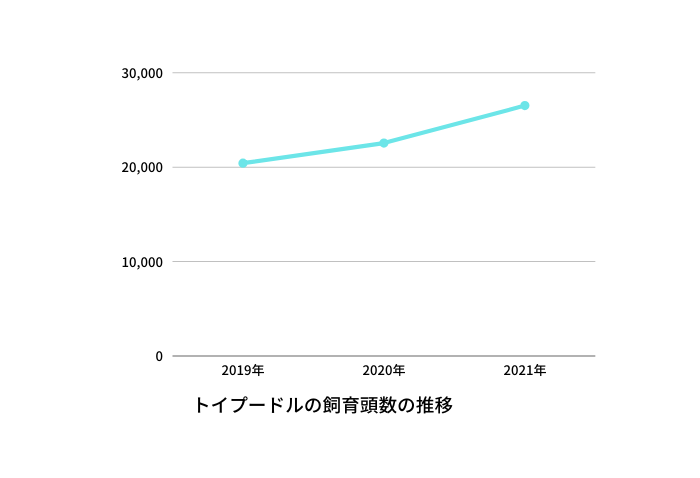
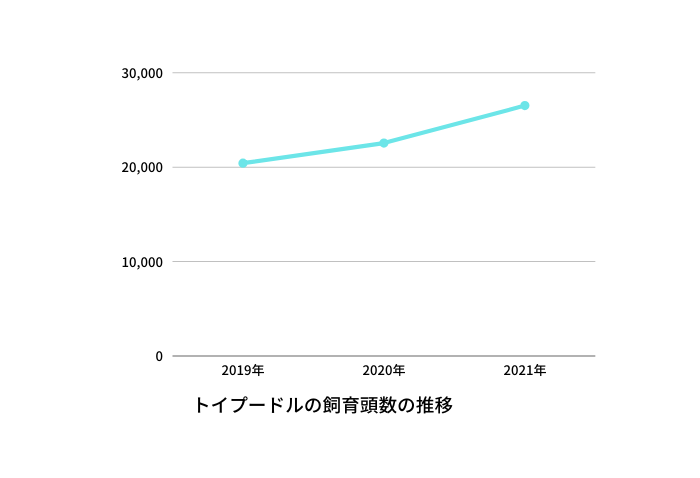
「2021年人気犬種」で言えば、一位のトイプードルの年ごとの飼育頭数の推移などを表すのに使います。
こちらも上の棒グラフと同じデータを使いました。


棒グラフも折れ線グラフもCanvaのグラフのページにデータを入れただけで簡単に作成出来ます。
しかも、最初に画像サイズを指定しているので、調整も不要です。
ブログが映えるグラフにレベルアップする方法
次にCanvaで作ったグラフをブログが映えるグラフにレベルアップする方法についてお話しします。



ブログの雰囲気を統一するのは、大事ですよね。
グラフも雰囲気を揃えて、ブログが映えるグラフにしたくないですか?



私のブログはピンクや赤がイメージカラーなんです。
グラフの色合いも合わせたいんですけど、どうしたらいいんでしょう?



グラフのテキストのフォントを、もう少し可愛いのに変えたいな~と思うんですけど。



そんなお悩みもCanvaなら簡単に解決しちゃいます!
色合いとフォントを変えてみよう!
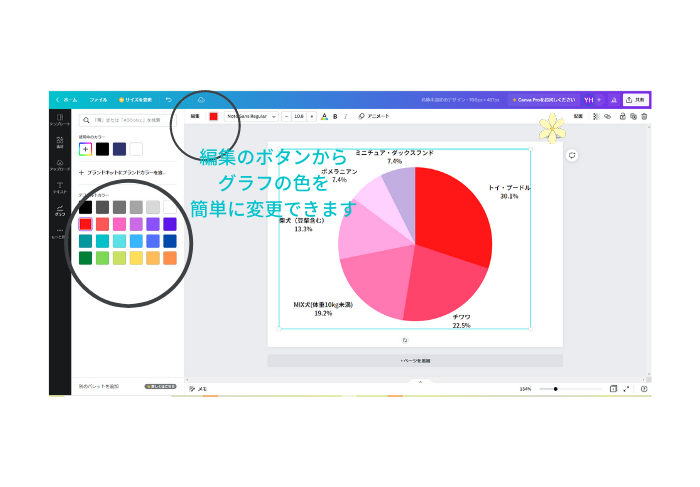
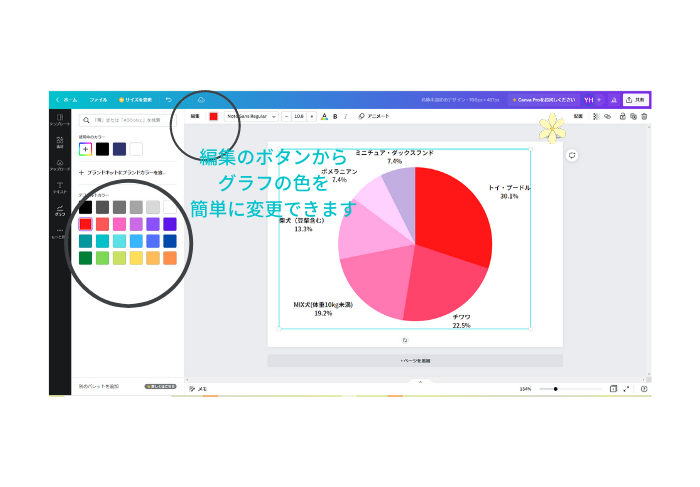
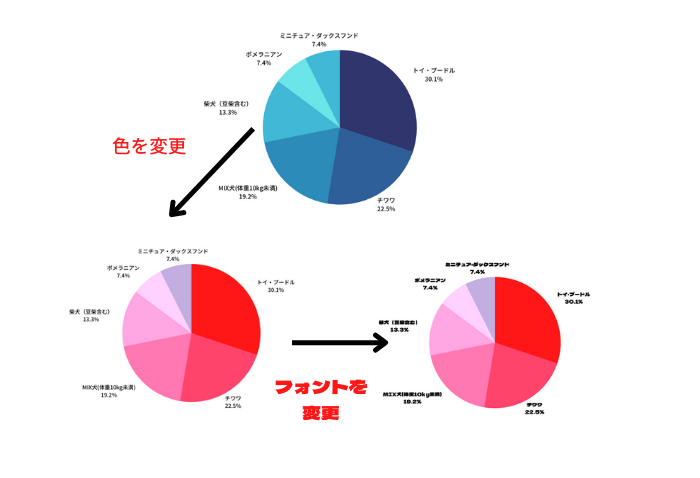
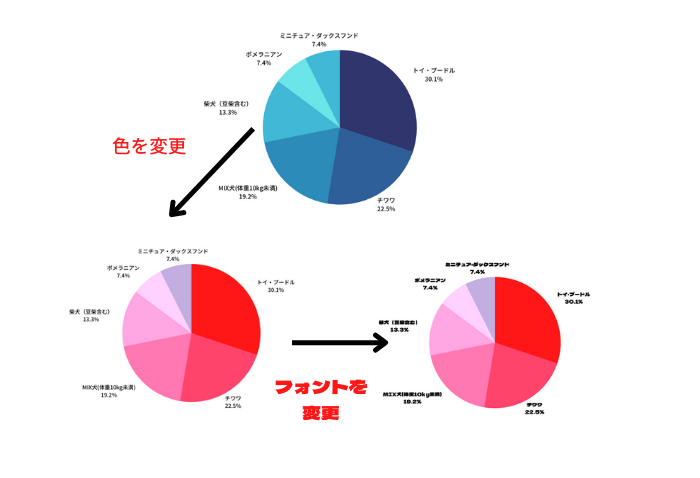
次は、Canva使い方ポイント5「グラフの色合いを変える!」です。
ここでは、ブログでよく使われる円グラフや棒グラフを使って具体的に解説しますね。
あなたのブログのイメージカラーが赤ならそれに合わせて色合いを変えてみましょう!


このように、グラフの画面で編集を選び、色合いを簡単に変更することが出来ます。
さっきの青ベースの円グラフがあっという間に赤ベースの円グラフに変わりました。
ただし、色合いごとに色の組み合わせが決まっているので、1つのアイテムだけ違う色に変えることはできません。
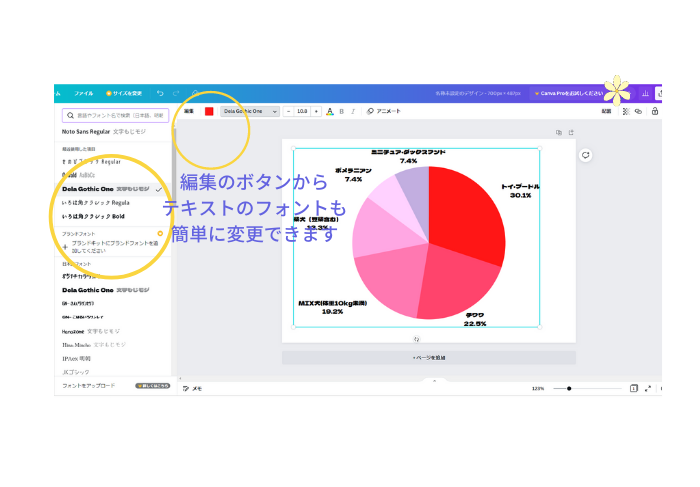
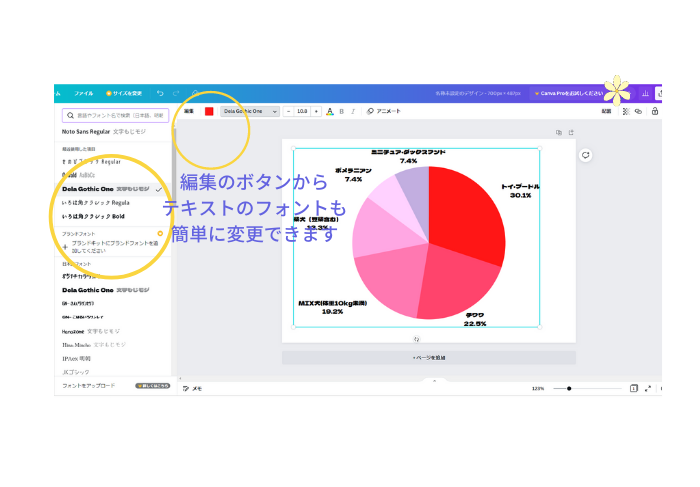
次に、Canva使い方ポイント6「テキストのフォントを変える!」です。
ブログの雰囲気に合わせてテキストのフォントを変えてみましょう。


これもテキストをクリックすると、編集のモードがテキスト用になりますので、そこから簡単に変更できます。
もとのグラフと、色を変えたもの、さらにフォントを変えたものを並べると、大分印象が違いますよね。


Canvaでは、簡単にグラフの色合いやフォントを変更して、あなたのブログが映えるグラフにすることが出来ます。



Canvaで作ったグラフは、ブログに最適かもしれませんね♪
説明テキストをいれてみよう!
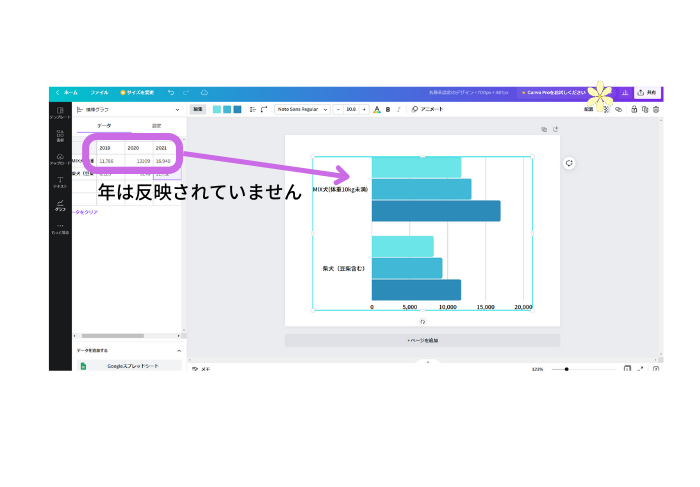
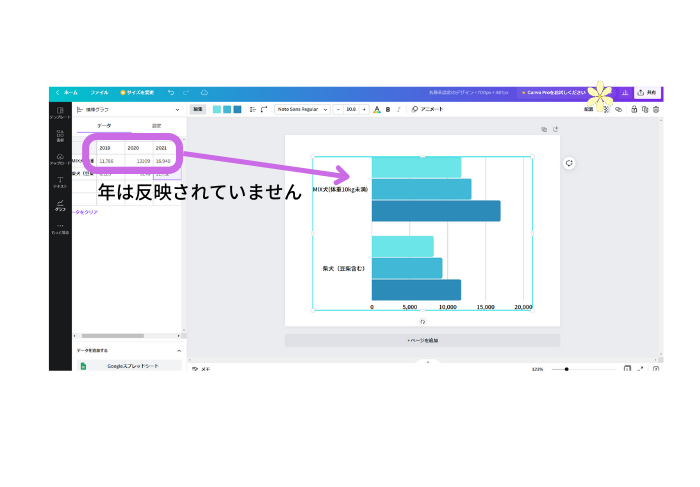
Canvaのグラフでは、データを入れた表の行方向のアイテムと列方向の数字しかテキスト表示されません。
「Mix犬と柴犬の年ごとの飼育頭数の推移」のグラフでは、「犬の種類(アイテム)」「飼育頭数(数字)」「年」の3つの要素がありますが、データを入れただけでは「年」が反映されません。



つまり、データ入力した表のタイトル行はグラフに反映されないんです。


そこで、Canva使い方ポイント7「説明テキストを入れる!」です。
グラフを補足するテキストを追加してみましょう。


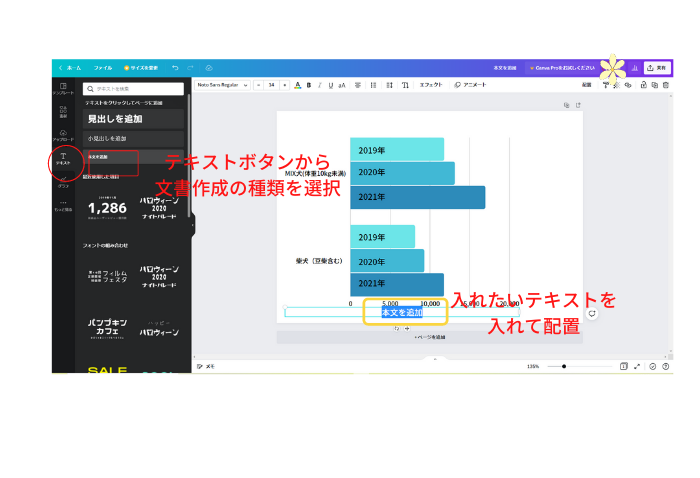
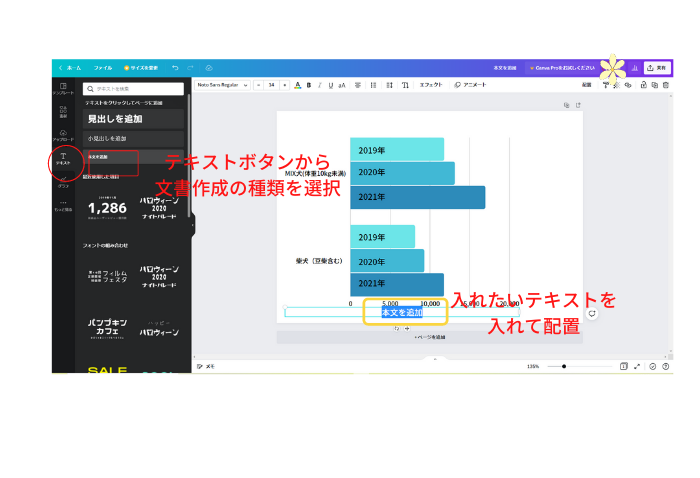
左側の「テキストボタン」を選んでそこから「文書作成の種類」を選択、ここでは「本文を追加」を選びました。
あとはテキストボックスに入れたいテキスト(ここでは年)を入力し、グラフの中にドラッグして配置すれば完了。
この方法で、同じようにタイトルや注釈などを入れることが可能です。
画像の大きさを変えたり、切り抜いてみよう!
Canvaでは、グラフなどの画像の大きさを簡単に変更したり切り抜いたり出来ます。
Canva使い方ポイント8「画像の大きさを変える!」
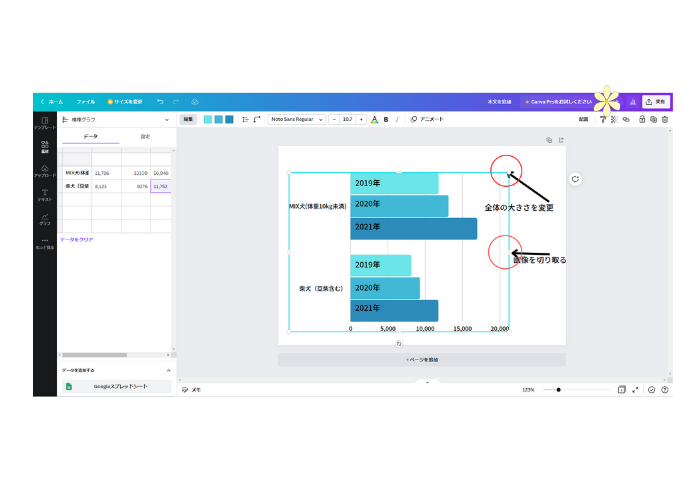
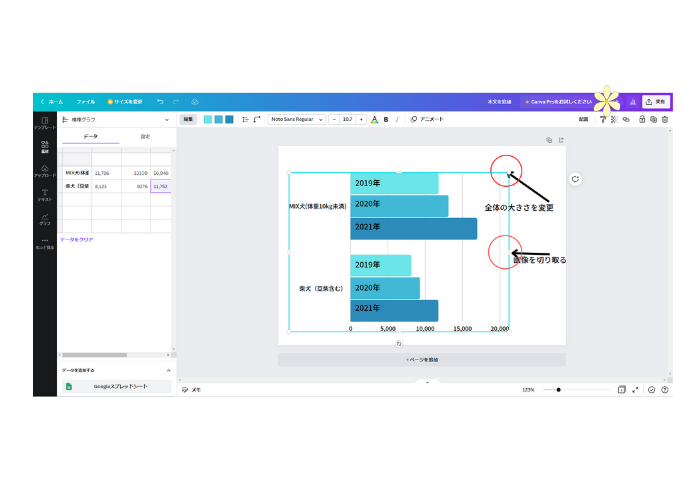
まず、大きさを変えたいグラフや画像をクリックしましょう。
画像を囲む枠の角の丸いマークを移動させれば全体の大きさを変えることができます。
Canva使い方ポイント9「画像の切りぬきをする!」
同じく画像を囲む枠の上下左右の四角いマークを移動させれば画像の切り抜きも出来ます。



他のアプリでは、上下左右の四角は縦横比率を変えるものが多いですよね。
Canvaでは、上下左右の四角は切り抜きに使います。
最初は戸惑うかもしれませんが、慣れればとても便利な機能です。





え!画像の切り抜きがそんなに簡単に出来ちゃうんですか?



Canvaなら編集画面で画像を作り、切り抜いて、そのまま保存できるのでとても便利です。
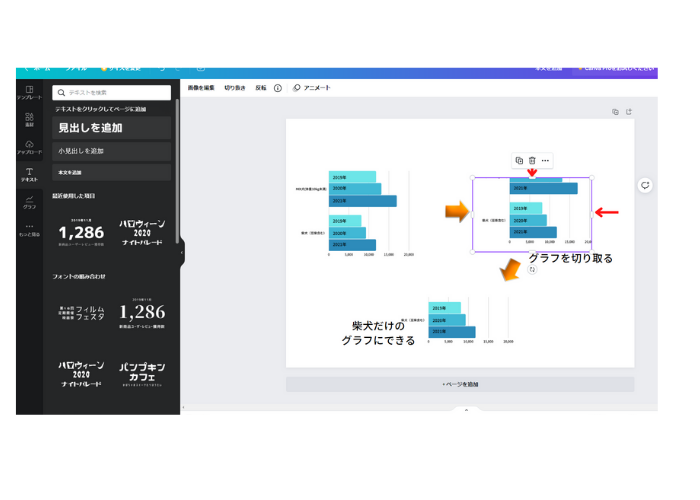
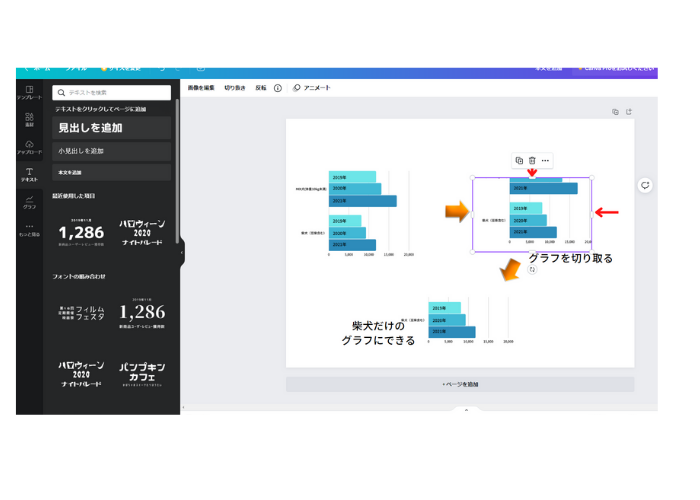
例えば、先ほどのMix犬と柴犬の飼育頭数の推移を表す棒グラフを切り抜いて、柴犬だけの棒グラフに加工することもできます。
具体的には、下の図に示すように、棒グラフをクリックすると出てくる枠線上の四角を移動させれば、必要な部分だけ切り取れます。


グラフなどの画像の大きさを変えたり切り抜きができると、複数の画像を同時に表示するコラージュにしたり、画像の中に画像を組み込んだりすることもできます。
さきほどお見せした円グラフを並べて表示した画像や、Canvaで出来るグラフの種類を説明した表に使った画像は全てこのサイズを変更する機能で作りました。


なお、Canvaのグラフだけでなく、パワーポイントで作成したグラフをCanvaに貼って編集することも可能です。
Canvaであらかじめ画像サイズを決めているので、パワーポイントの画像でも調整の必要はありません。
インフォグラフィックも使ってみよう!
Canvaに慣れてきたら、インフォグラフィックを作ってみましょう。
インフォグラフィックとは、「画像や文章、数字を組み合わせて情報を簡潔にわかりやすく説明した図」です。
電車の路線図や標識、観光地にある「観光名所の写真、名称、そこまでの距離が組み合わされた案内板」などが例として挙げられます。



どうしてインフォグラフィックを使うんですか?



ブログは、SNSと連携させると集客の効果が期待できるからです。
ブログで発信している内容に沿ったおしゃれな画像をInstagramにアップすれば、集客の効果が期待できます。



具体的にはInstagramでどう使えばいいんですか?



インフォグラフィックはキャッチーで要点も伝わるので、Instagramの投稿のトップページにしたり、ストーリーズに予告編としてアップするといいですよ!



なるほど!実際に作るところも見てみたいです!
このインフォグラフィックもCanvaなら簡単に作れます!
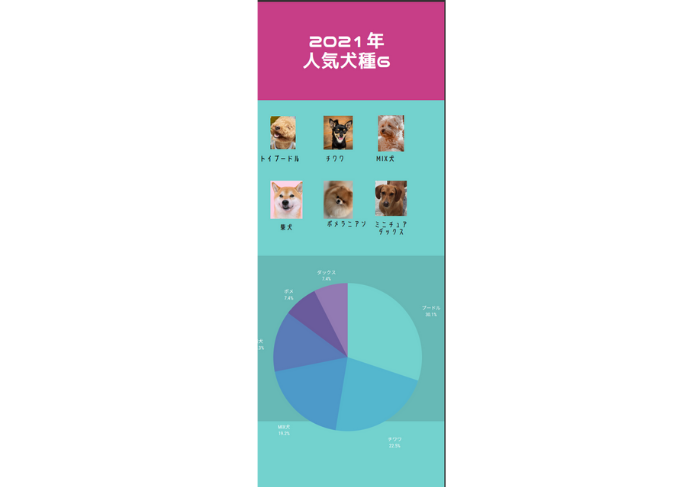
例えば「2021年人気犬種6」をインフォグラフィックにしてみましょう。
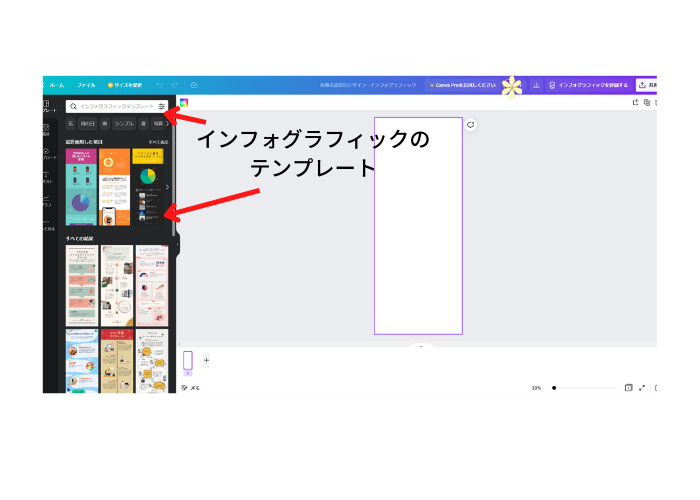
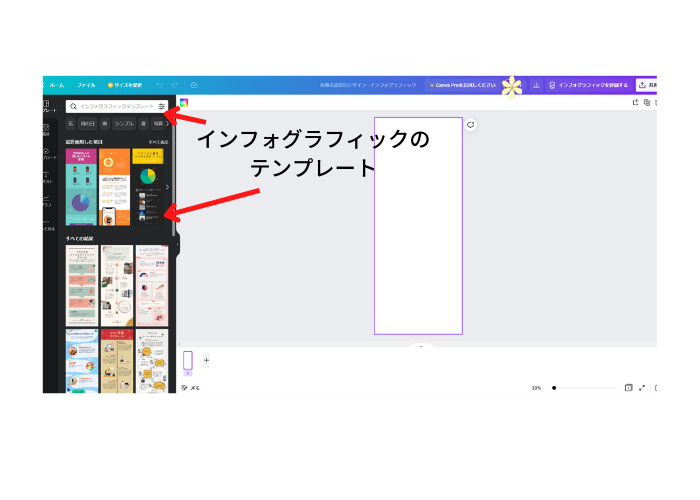
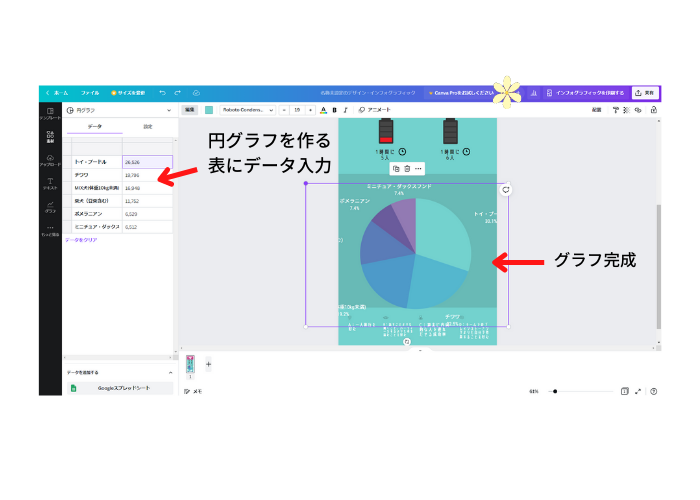
まずは、Canvaのインフォグラフィックのテンプレートを検索します。


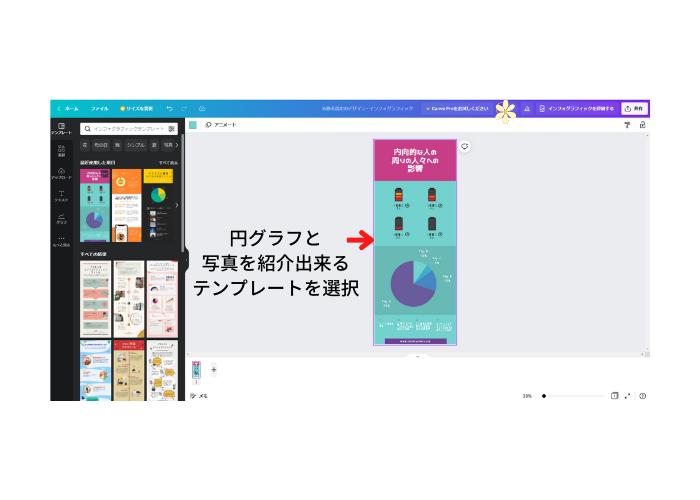
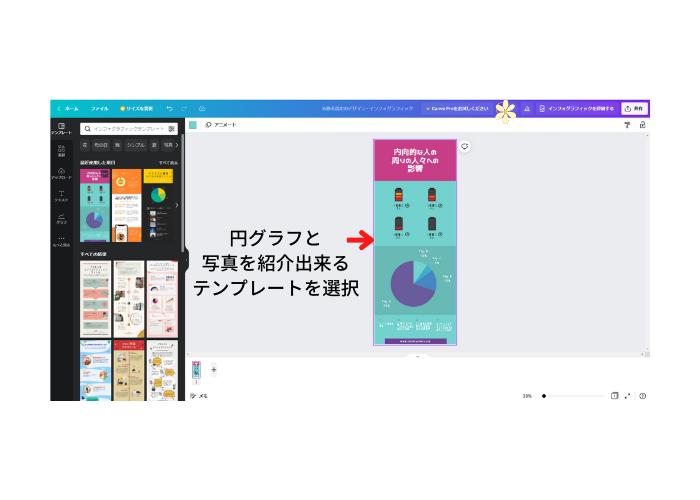
今回は円グラフと各犬種の写真を紹介したいので、円グラフを作れて画像も貼れるテンプレートを選びました。


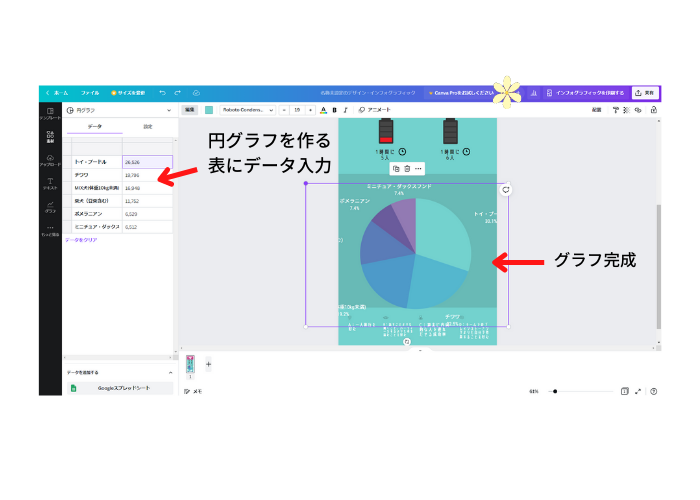
今までと同じように円グラフを作る表にデータ入力してグラフが完成。


グラフのサイズ調整をおこないます。
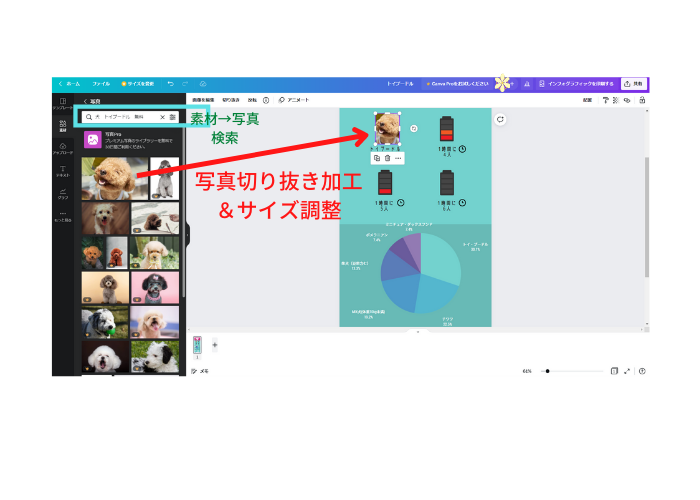
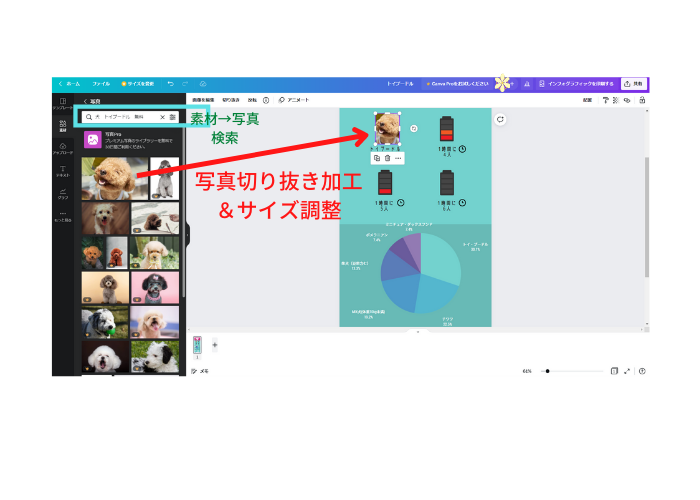
続いて、各犬種の写真をアップしたいので、「素材→写真」に進み、例えば「犬 トイプードル 無料」と検索。
気にった写真を背景などを切り抜き加工した上、サイズ調整してインフォグラフィック内に貼ります。


他の犬種についても同様の操作をおこない、他に必要なテキストを入力します。
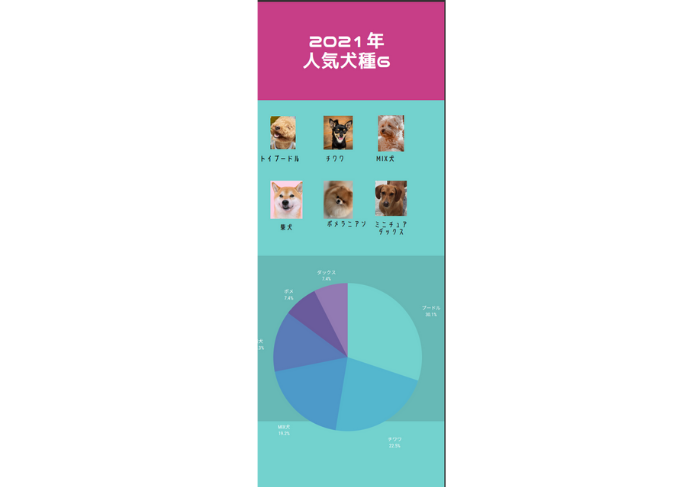
すると、このようなインフォグラフィックが出来上がります!


犬種の割合とどのような犬種か分かるような写真をスタイリッシュに分かりやすくまとめることが出来ました。
Canvaのインフォグラフィックのテンプレートから目的に合ったテンプレートを選び、テンプレートに沿ってグラフを作ったりや写真を貼るだけで、簡単に作れます!
このインフォグラフィックは、ブログやInstagramだけじゃなく、プレゼンやプライベートのお知らせなどにも役立ちそうです。
Canvaにはインフォグラフィックのテンプレートが沢山あるので、ぜひチャレンジしてみて下さいね!



今回はPC版のCanvaでお話ししましたが、もちろんスマホアプリ版もあります!
スマホアプリならスキマ時間にちょこちょこっといじれて便利ですね。



Canvaは直感的な操作がOKだから、アプリでも使いやすそうですね!
ちょっと思いついたアイディアもサクっと作れちゃいそう!!
今回は無料版で出来る範囲のサービスで作成しましたが、Canvaには有料版のCanvaProもあります。
有料版になると、テンプレートや素材の数が段違いです。
無料トライアルもあるので、ぜひ、のぞいてみて下さいね。
Canva Pro使ってみたいけど、ちょっと不安というあなたは、「有料のCanvaPro・無料トライアルのスムーズな解約方法のコツを教えます!」をチェックしてみてくださいね!


Canvaならおしゃれでブログ映えするグラフがあなたのものに!
Canvaでおしゃれグラフを作る方法やブログ映えするグラフにレベルアップする方法Canva使い方ポイントを交えてお話してきました。
- Canvaを開く
- グラフの中から円グラフを選択、データ入力画面を表示する
- データ入力&グラフ完成!
- グラフをダウンロードしてブログに画像として貼る
- ブログ画面をチェックして終了!
1.下地となる画像のサイズを予め指定!
2.表示したい項目をイメージして入力!
3.画像はPNGデータとして保存!
- Canvaで作れるグラフの種類は豊富!!
- 色合いとフォントを変えてみよう!
- 説明テキストをいれてみよう!
- グラフの大きさを変えたり切り抜いてみよう!
- インフォグラフィックも使ってみよう!
4.表示したい内容に合うグラフを選ぶ! 5.グラフの色合いを変える!
6.テキストのフォントを変える!
7.説明テキストを入れる!
8.画像の大きさを変える!
9.画像の切りぬきをする!
使い方のポイントを押さえながらステップに沿って作業すれば、ブログ映えするおしゃれグラフを簡単に作れちゃうCanva!
これならブログに合うおしゃれなグラフも簡単にレベルアップできますね。
ブログだけではなく、Instagramやプレゼンにも向いているテンプレートも豊富なのもうれしいポイント!



Canvaならおしゃれでブログ映えするグラフがあなたのものに!
ブログを一気にキャッチーで分かりやすくしちゃいましょう!


最後までお読みいただきありがとうございました。