みゅん
みゅんワードプレスでブログを立ち上げるなら、アイキャッチ画像のサイズを設定しましょう



ブログのアイキャッチ画像のサイズって、ライターのときに投稿していたやり方でいいですよね?
ライターなら、決められたとおりに画像を設定すればいいのですが、ブロガーとなると話が違ってきます。
サイズを揃えて投稿するだけでは、サイトが重くなったりSEOに弱かったりということが起こります。
この記事では、最適なアイキャッチ画像のサイズについて解説します。
後からアイキャッチ画像の設定をするのは大変なので、ぜひ最後までお読みくださいね。
アイキャッチ画像には推奨サイズがある


アイキャッチ画像のサイズには推奨サイズがあります。
ブログのアイキャッチ画像は、推奨サイズを使うとSNSやSEO対策に有効です。
アイキャッチ画像の推奨サイズは縦630ピクセル×横1,200ピクセル(縦横比1:1.91)
アイキャッチ画像の推奨サイズは、縦630ピクセル×横1,200ピクセル(縦横比1:1.91)です。



なぜ、このサイズなんですか?



なぜなら、このサイズには次の2つのメリットがあるからです。
2つのメリットとはこちらです。
- Google Discoverの推奨サイズ
- SNSのシェアにピッタリのサイズ
それでは、1つずつみていきましょう。
横1,200ピクセルはGoogle Discoverの推奨サイズ!



横1,200ピクセルって結構大きく感じますよね。
1,200ピクセルが最適とされている理由は、Google Discoverが推奨しているサイズだからです。
例えば、おいしいパンの検索をしょっちゅうしていると、Googleの検索ページを開いただけでパンの記事が表示されますよね。



Discoverに表示される記事は、専門性、権威性、信頼性のあるコンテンツと認められたということです。
くわしくは、こちらに明記されています。
魅力的な高画質の画像、特に Discover からのアクセスが発生する可能性の高いサイズの大きい画像をコンテンツに含める。サイズの大きい画像は、幅を 1,200 ピクセル以上とし、max-image-preview:large の設定または AMP を使用して有効にする必要があります。
引用:Google検索セントラル
Google Discoverの推奨サイズにすれば、SEO的に評価されやすくなる可能性が広がりますよ。
横1,200ピクセルはSNSのシェアにピッタリのアイキャッチ画像サイズ!
がんばって記事を更新していても、ブログだけではなかなか読んでもらえません。
ブログ記事はSNSと連携させてブログに訪問してもらう、というのが効果的です。
ここでは、FacebookとTwitterを例にお話しますね。



670ピクセル× 1,280ピクセルも推奨されているって聞いたことがあります。



確かに、横1,200ピクセル以上という意味では推奨サイズですね。
ただし1,280ピクセルですと、Twitterで表示されるときに少しだけ上下がカットされてしまいます。
表示されるサイズについて表にまとめました。
| SNS | 表示サイズ |
| 630px×1,200px 縦横比1:1.91 | |
| Twitter サマリーカード | 600px×600px 縦横比1:1 |
| Twitter 大きな画面のサマリーカード | 630px×1,200px 縦横比1:2 |
TwitterなどのSNSからあなたのブログを訪れる人を増やすためにも、画像サイズに気を遣いましょうね。
アイキャッチ画像をSNS向きにするサイズは?


ブログの読者を増やしたいなら、SNSでの発信は欠かせないですよね。
SNSでアイキャッチ画像が表示されるときも、推奨サイズなら心配いりません。
SNSではOpen Graph Protocol(OGP)という仕組みが導入されています。
このOGPによって、ページタイトル、URL、アイキャッチ画像、概要が適切に表示されるんです。



OGP画像って何ですか?難しそうな言葉ですね。



言葉はむずかしいですが、SNSであなたのブログをシェアしたときに画像が出ますよね。これがOGP画像です。
例えば、こちらの画像をご覧ください。
当ブログの記事をTwitterでシェアした画像です。
ブログを開設したい!
— みゅん@書人百花 (@shojinhyakka) February 28, 2023
でも初心者にはハードルが高いWordPress設定💦
ConoHa WING(コノハウイング)を使えば、挫折なしで簡単にインストールできますよ!
もちろん私も愛用中です😊
詳しい設定方法やおすすめポイントは、こちらの記事からチェック⏬#ブログ初心者 https://t.co/0jdm6D06o9
アイキャッチ画像の周りが切り取られて小さくなっていますよね、これがOGP画像です。



webライターの仕事で、アイキャッチ画像を設定した経験はあります。
記事を納品するところまでが仕事。でも、自分の記事がSNSでどう見えるかは気にしていませんでした!



確かに、私もブログを始めるまでは気にしませんでした。ご自分のブログではSNSでの見え方にもぜひ気をつかってくださいね。
OGP画像は、以下の条件で形や大きさが変わります。
- SNSの種類
- 使っている端末
- 表示される場所
使っている端末によっては、アイキャッチ画像をSNSでシェアしたときには、画像が小さく切り取られます。


例えばTwitterのサマリーカードは、縦横比1:1なので、こんな感じになります。


横長のアイキャッチ画像だと、文字や画像が途中で切れてしまうことも……
せっかくSNSでシェアしても、文字や画像が切れていると残念ですよね。
そのため、文字や画像はなるべく中央に寄せましょう。
SNSのアイキャッチ画像の確認法


アイキャッチ画像がどのように見えるのか、シェアするSNSを1つずつチェックするのは大変ですよね。
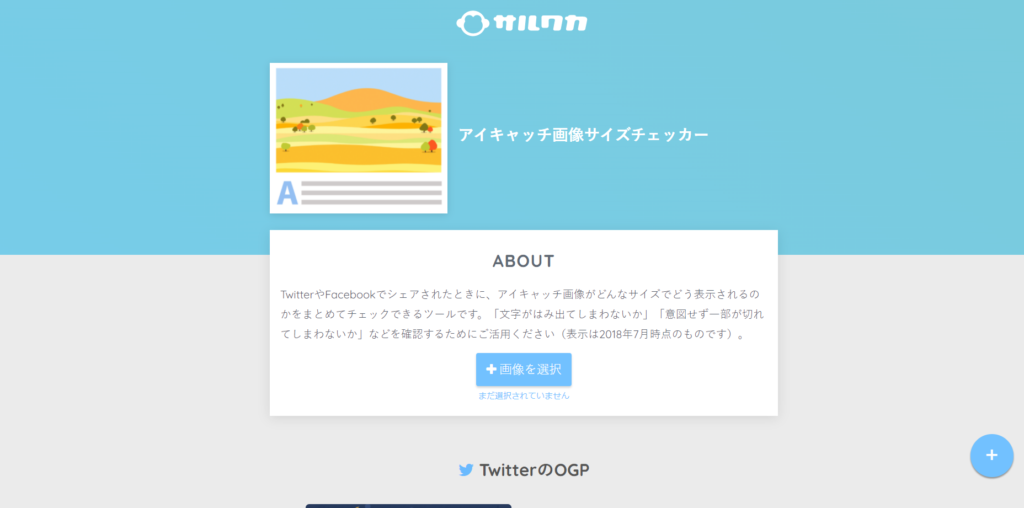
そこで「アイキャッチ画像チェッカー」を使うのがおすすめです。


こちらはサルワカさんが無料で公開している、アイキャッチ画像チェッカ―です。
チェックできるOGP画像は以下の5つです。
- はてなブックマーク
- はてな・ライブドアブログのサムネイル画像
- その他のサイズ
使い方は、保存しているアイキャッチ画像を選択して「開く」をクリックするだけです。
便利なので、あなたもブックマークして使ってくださいね!
【ワードプレス】アイキャッチ画像設定に使える!超便利おすすめ無料サイト


ワードプレスでアイキャッチ画像を設定するときに、使える便利なサイトがあります。
今回は2つご紹介しますね!どちらも無料で使えます。
画像圧縮サイト「TinyPang」
ブログに訪れてくれた読者は、ページが開くのが遅いと離脱してしまう可能性があります。



読み込むスピードを上げるために、アイキャッチ画像は圧縮してなるべく軽くしましょうね。
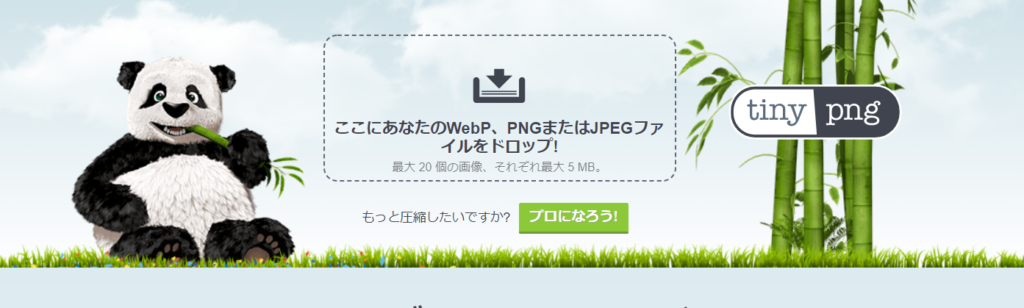
無料の画像圧縮サイトでおすすめは「TinyPang」


点線の中にアイキャッチ画像をドロップするだけで圧縮してくれます。
アイキャッチ画像を設定するときは、圧縮した軽い画像を使ってください。
画像加工サイト「Canva」
Canvaを使って画像を加工するときに、さきにアイキャッチ画像に合うサイズを設定することもできます。


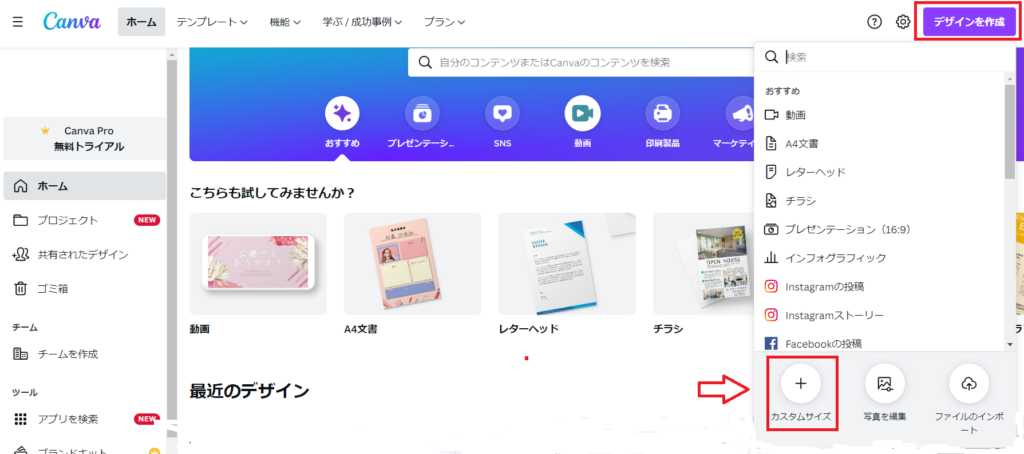
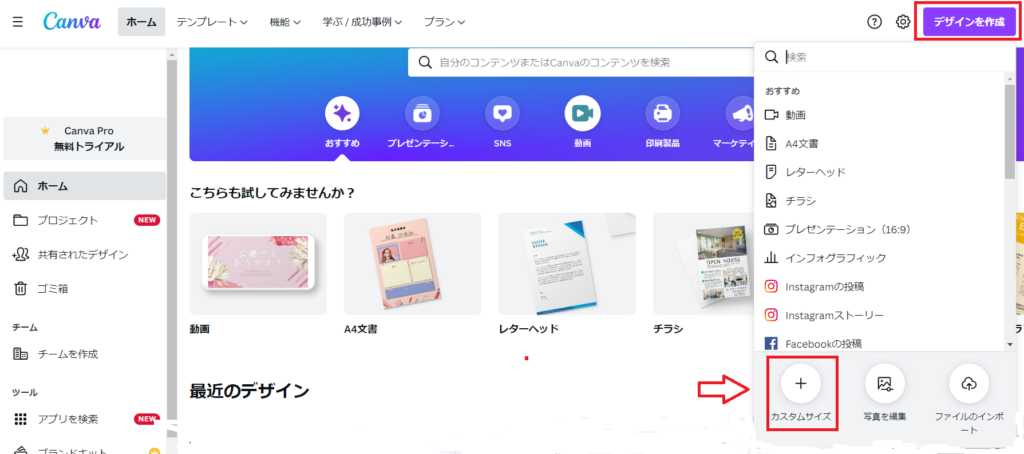
「Canva」のトップページ右上の「デザイン作成」のボタンをクリック。
カスタムサイズからあなたのブログのアイキャッチ画像サイズを設定しておくだけでOK!
ぜひ「Canva」を使ってみてください。
ブログを始めたばかりのあなたは無料サイトをどんどん利用して、素敵なアイキャッチ画像を作ってくださいね!



おすすめの無料サイトがあったら、私にも教えてください♪
【ワードプレス】アイキャッチ画像の設定方法


ここから、ワードプレスのアイキャッチ画像設定する方法をお伝えします。



webライターのあなたは、すでに設定方法をご存知でしょうか?改めて一緒に確認しましょう♪


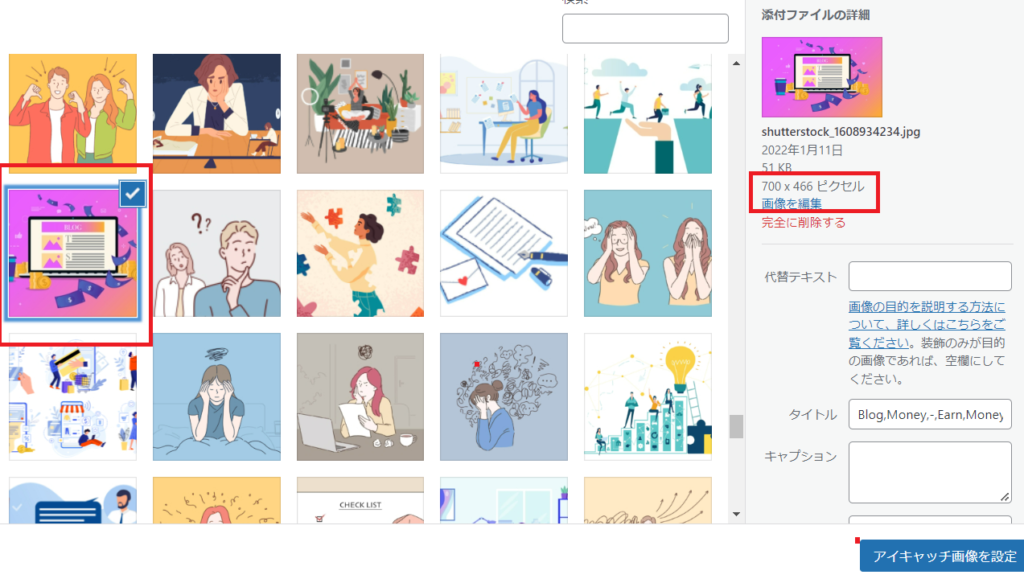
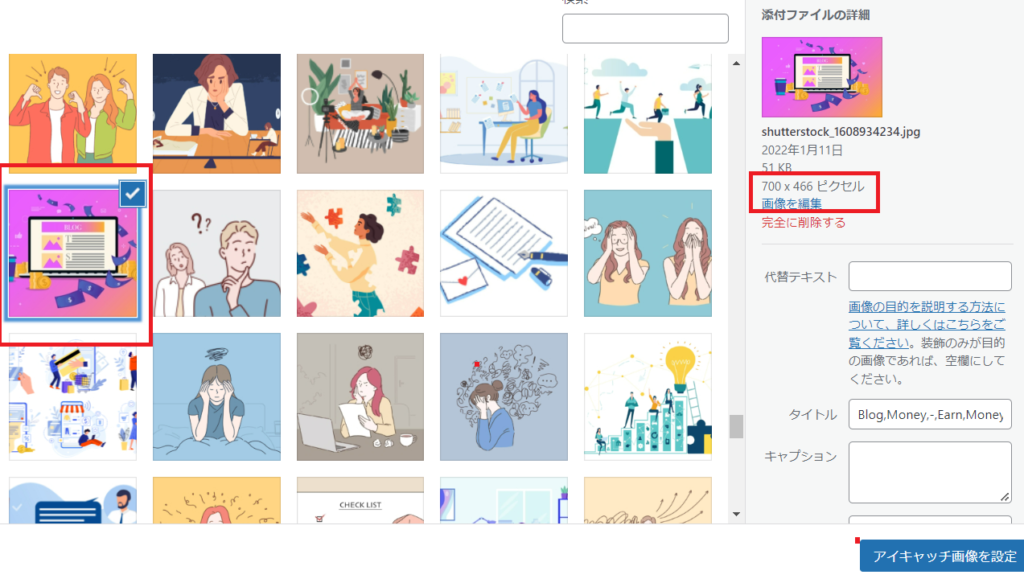
記事を書くページの右側に「アイキャッチ画像設定」の項目があります。
メディアライブラリの中に画像がない場合は、「ファイルをアップロード」を開いて、任意の画像を取り込みます。


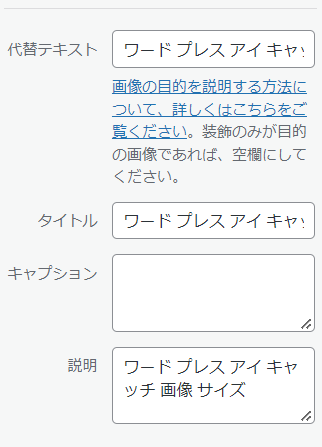
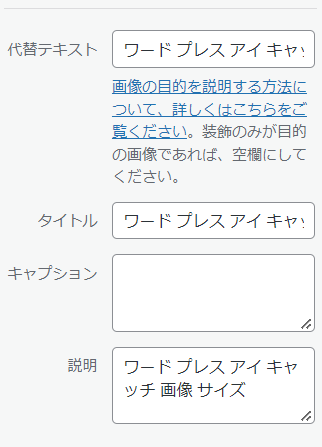
あなたがアイキャッチ画像に文字を入れていたら「代替えテキスト」「タイトル」「説明」の欄にキーワードを入力しておくのがおすすめです。
Googleは今のところ画像を認識できないと言われています。
そこで、画像の説明を文字で入力。
SEO対策に有効です。ブログ作成に慣れて文字入りのアイキャッチ画像を設定したときは、ぜひやってくださいね!


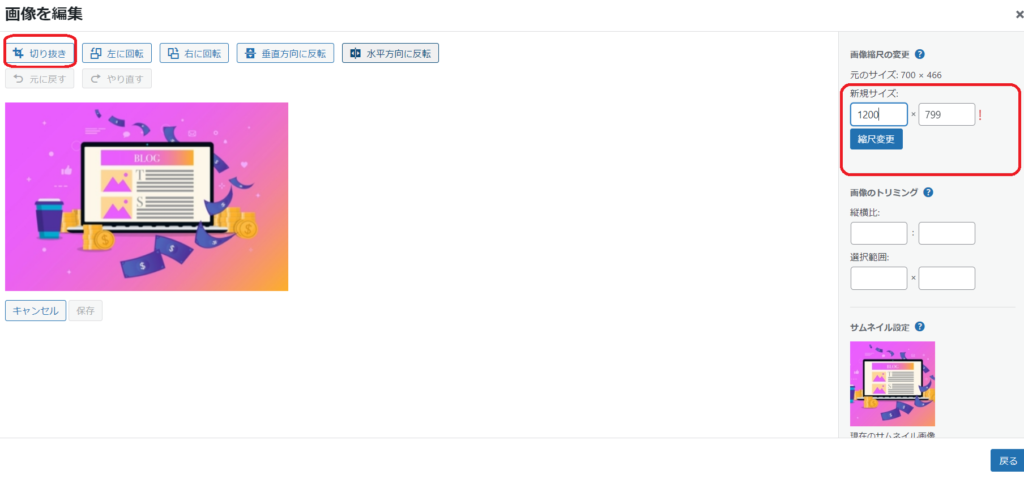
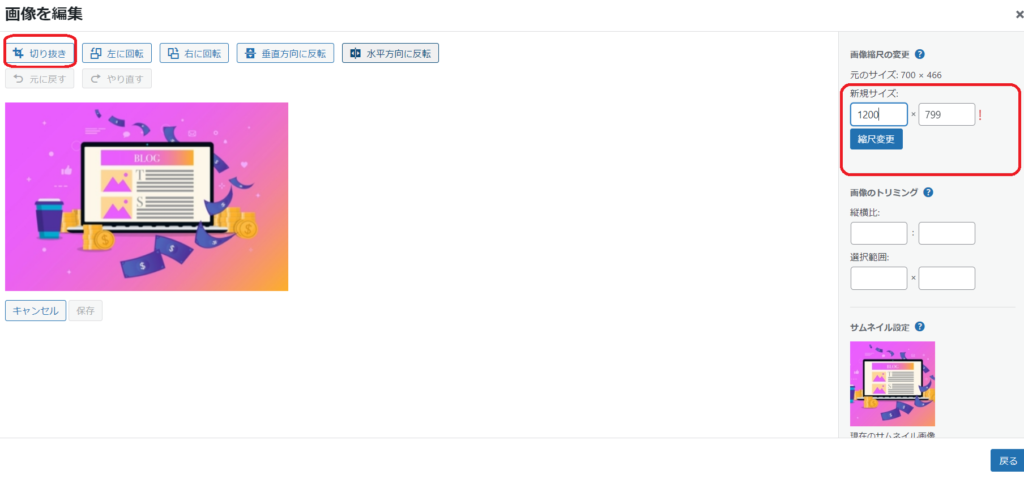
こちらの画面に変わったから、サイズを入力します。
横サイズ1200と変更すれば、もう一方は自動入力になります。
「縮尺変更」をクリックすれば、完了です。
また縮尺比で入力することもできます。
文字を入れた画像などは、トリミング(画像の切り抜き)機能を使ってサイズ変更することも可能です。


アイキャッチの設定ができたら、プレビュー画面で見てみましょう。



お疲れさまでした!
この手順で、ワードプレスでブログ記事を書く時に忘れずにアイキャッチ画像を設定してくださいね!
毎回横1,200ピクセルで入力すれば、同じサイズでアイキャッチ画像を設定することができます。
【ワードプレス】アイキャッチ画像のサイズまとめ
今回は「ワードプレスでブログ記事を書くときに、アイキャッチ画像の適正サイズ」について解説してきました。
アイキャッチ画像に適正なサイズは、ズバリ!
縦630ピクセル×横1,200ピクセル(縦横比1:1.91)
このサイズをおすすめするには主に2つの理由があります。
- Google Discoverの推奨サイズ
- SNSのシェアにピッタリのサイズ
ブログ記事は、クライアントワークの記事とはちがいますよね。
あなたのブログは、全てあなたの好きなように決められます。
しかし、ブログで絶対に忘れてはいけないのが読者の存在です!
読者にとってストレスなく読めるブログを目指しましょう。



webライターとしても、ブログを始めると学びが多いですよ。
こちらの記事では、ライターがブログを始めるメリットとブログ開設の方法をご紹介しています♪
最後までお読みいただき、ありがとうございました。