「ブログ用に作った画像を他のSNSでも使いたい!」
「サイズ変更できるツールはあるのかな?」
ブログやSNSを運営していると、時間をかけて作った画像はできるだけ多くの人に見てもらいたいですよね。
 みゅん
みゅんそんな方はCanvaを使うのがおすすめですよ。
実はワンクリックでサイズ変更できる方法もあるんです!
この記事ではCanvaを使って画像サイズを変更する方法をご紹介します。
1つの画像を複数のサイズに変更できれば、投稿するコンテンツの幅も広がり多くの人の目にとまります。
結果的に自分のブログ記事やSNS投稿も見てもらえるので、マスターして損はないですよ。
- 無料版Canvaで画像サイズを変更する方法
- マジックリサイズを使って画像サイズを変更する方法
- マジックリサイズを使うメリットや注意点
自分に合った方法を取り入れて、効率よくブログ運営を進めていきましょう!
Canvaで画像サイズを変更する方法【無料版編】


Canvaは多彩なテンプレートを使って自分好みのデザインが作成できるツールです。
まずは無料版のCanvaを使った画像サイズの変更方法をご紹介します。
手順1.Canvaで作成したアイキャッチをダウンロードする
今回はブログのアイキャッチをInstagramの投稿サイズに変更します。
アイキャッチの作り方はこちらの記事に書いてあるので、ご確認くださいね。



私もCanvaを使ってアイキャッチ(1200×630px)を作成しました。
まず完成したアイキャッチをダウンロードしていきましょう!
作成画面の右上にある「共有」ボタンをクリックします。
すると以下の画面が出てくるので「ダウンロード」をクリックしましょう。
ダウンロードをクリックすると、以下のようなタブが表示されます。
ファイルの種類・ダウンロードするページを選択しましょう。



ファイルの種類はPNG・JPEGなどの拡張子が選択できます。
また一度に複数のデザインを作成した場合は、必要なページだけダウンロードができますよ。
すべて選択できたら、ダウンロードをクリックしましょう。



今回はJPEGファイル・1ページ目のみでダウンロードします。
ダウンロードが完了すると、画面右側に以下のような表示がでますよ!
これでアイキャッチのダウンロードは完了です!
次はInstagramの投稿サイズに変更していきましょう。
手順2.変更したいサイズで新たにデザイン作成する
Canvaのトップページをふたたび開きましょう。
変更するサイズで新たに画像を作成していきます
変更するサイズのコンテンツを選択しましょう。
今回はInstagramの投稿サイズ(1080×1080)に変更していきます。



カーソルを各アイコンに合わせると、それぞれのサイズが表示されます。
クリックするだけで、自動的に作成ページに移動しますよ。
自分でサイズを設定する場合は、カスタムサイズを使いましょう。
変更したいサイズに設定し「新しいデザインを作成」をクリックすると、作成ページに移動します。
作成ページ左側のタブで「アップロード」を選択肢し「メディアをアップロード」をクリックしましょう。
手順1でダウンロードしたアイキャッチをCanvaに取り込みます。
アップロードが完了すると、以下のようにCanva内に反映されますよ。
準備が整ったところで、いよいよInstagramのサイズに変更していきましょう!
作成ページ右側の白地のキャンバスに、アップロードしたアイキャッチを移動させます。



ドラック&ドロップで枠にピッタリ入る場所に移動させましょう。
そうすれば適切な位置に画像が入りますよ。
Instagram用に加工する場合は、そのまま作成ページで素材を追加するとオリジナリティがアップします。
ぜひ試してくださいね。
おしゃれな素材を探したい方は、こちらの記事に詳しく書いてあるのであわせてお読みください。



無料版では作成した画像を一度ダウンロードしてからサイズ変更するので、少し手間がかかります。
でもCanvaの優秀機能を使えば、もっと簡単にできちゃうんです!
次はCanvaの「マジックリサイズ」を使った方法をご紹介します。
Canvaで画像サイズを変更する方法【マジックリサイズ編】


Canvaのマジックリサイズ機能を使えば、ほぼワンクリックでサイズ変更が可能です。
あっという間にできますので、見逃さないでくださいね!
無料版と同じように、ブログ用のアイキャッチを作成しましょう。
アイキャッチのサイズを迷われている方は、こちらの記事をあわせてお読みくださいね。
画面左上にある「サイズを変更」をクリックします。



ここでクリックしても先へ進めない方は「マジックリサイズを使う時の注意点」をご確認ください。
先に進むと以下のような画面になります。
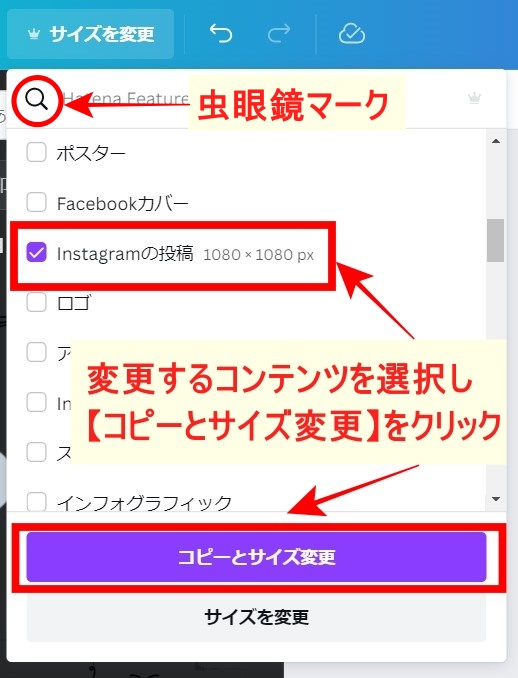
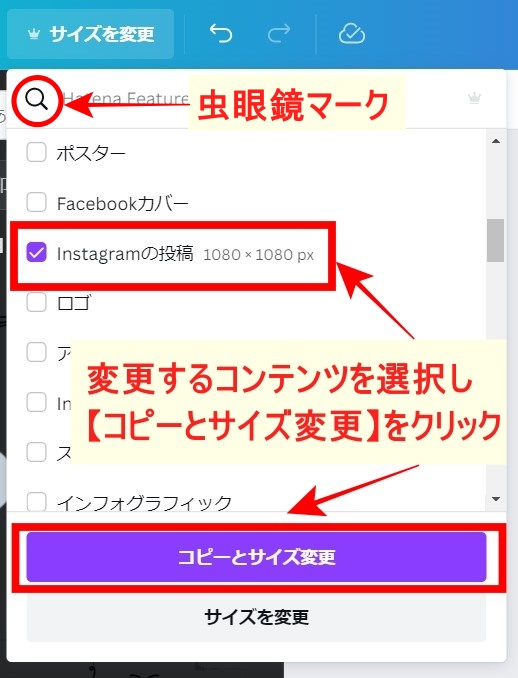
無料版と同じように「変更するコンテンツ」または「カスタムサイズ」でサイズを設定しましょう。



今回もInstagramの投稿サイズに変更します。
すぐにみつからない場合は虫眼鏡のマークから検索しましょう。
チェックボックスを使って選択してくださいね。





「サイズを変更」を選択すれば、もとの画像サイズで編集できなくなるので注意しましょう。
カスタムサイズで設定しても、上記と同じく2つの選択ボタンが出てきますよ!
「コピーとサイズ変更」をクリックすると、以下のようにInstagram投稿サイズの作成ページが追加されます。
右上のタイトル名にも「Instagramの投稿」と選択したコンテンツ名が反映されていますね。





マジックリサイズを使えば、あっという間に完成ですね。
もちろん、このまま素材を使ってアレンジしてもOKですよ!
有料プランの機能ですが、かなりの時短になりますね。
Canvaの優秀機能「マジックリサイズ」を使うメリット


思い通りのサイズにサクッと変更できる「マジックリサイズ」を使うメリットは、次の2つです。
画像作成の時短につながる
Canvaの無料版でサイズ変更するときは、元の画像をダウンロードしてから新たに作り直すので手間がかかりますよね。
しかしマジックリサイズを使えば、サイズ変更したいコンテンツを選んでクリックするだけ!
わざわざ作り変える必要もなく、作業時間も短縮できます。
画像作成の時間が少しでも短くなれば、ブログ記事の作成に集中できます。
ブログの更新頻度があがれば、SEO効果はもちろん読者の満足度も高まりますよ。



マジックリサイズを効果的に使って、限られた執筆時間を有効活用しましょう!
ブログの認知度がアップする
マジックリサイズは、1つの画像をあらゆるコンテンツのサイズに変更できるのが大きな特徴です。
・Instagram投稿:1080×1080px
・Instagramストーリー/リール:1080×1920px
・Twitter投稿:1600×900px
・Twitterヘッダー:1500×500px
・YouTube動画チャプター:1920×1080px
・YouTubeチャンネルロゴ:800×800px
・Facebook投稿:940×788px
・Facebookカバー:1640×924px
・note記事見出し画像:1280×670px
・ロゴ:500×500px



ご紹介したサイズはほんの一部です。
アイキャッチや記事内の画像を他のSNSでも使えるようにすれば、より多くの人にブログの雰囲気が伝えられますよ。
1人でも多くの人にブログを知ってもらうためには、複数のSNSを使って宣伝するのが重要です。
画像を1つ用意すればサクッと変更できるので、上手に活用して効率よく自分のブログを広めましょう!
利用前に確認!マジックリサイズを使うときの注意点


マジックリサイズはワンクリックでサイズ変更ができますが、いくつか注意点があります。
配置によってデザインの調整が必要
変更するコンテンツのサイズによっては、デザインの調整が必要になる場合があります。
先ほどマジックリサイズで変更したInstagram投稿画像も、少し編集するだけでさらに見栄えが良くなりますよ!







大きさの変更や素材を加える程度の編集であれば、サクッとできますよ!
全体のバランスを見ながら調整しましょう。
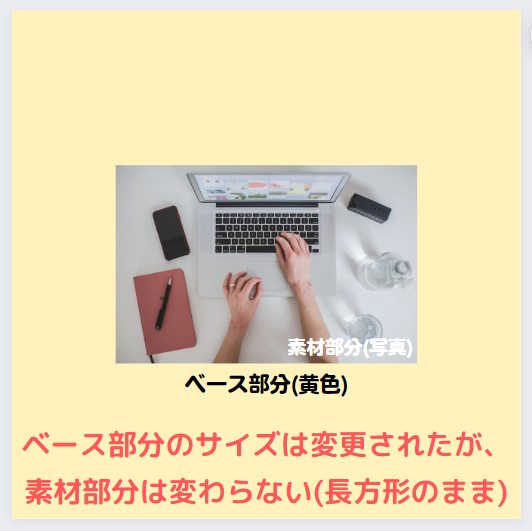
ベース部分のみ変更が可能
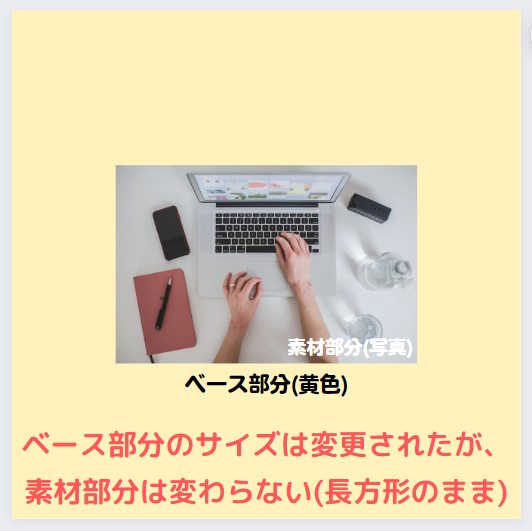
マジックリサイズができるのは、ベース部分のみとなります。
ベース部分の上に貼り付けた画像や素材のサイズ(形)は変更できません。







素材部分がマジックリサイズ後にどう変わるか、最初はイメージしにくいかもしれません。
ご紹介した比較画像を参考に作業を進めてくださいね。
有料プランへの申し込みが必要
マジックリサイズを使う場合は、有料プランの「Canva Pro」への申し込みが必要です。
- 1億点以上のすべてのデザインが利用可能
- 61万点以上のテンプレートが使い放題
- 背景リムーバーで写真の背景を削除できる
- マジックリサイズで複数のサイズに変更できる
- SNSの予約投稿ができる



無料版では使えなかった素材が、Canva Proでは好きなだけ使えるのもうれしいですね。
マジックリサイズをはじめ編集に便利な機能がたくさんあるので、作業効率が一段とアップしますよ!
月額:1,500円
年額:12,000円
※1~5人までの利用が可能(1アカウント100GBまで)
年間支払いにすれば、4か月分お得になります。
さらに1アカウントにつき5人まで利用可能なので、仲間とシェアするのもおすすめですよ。



Canva Proを使ってパッと目を引くデザインが作りたい方は、いちど公式サイトをチェックしてくださいね。
30日間の無料トライアルで実際に使ってみて、継続するかどうかを検討するもいいですね!
\ Canvaをもっと使いこなしたい人はチェック /
Canvaを有効活用してブログの認知度を高めよう!
今回はCanvaを使って画像サイズを変更する方法をご紹介しました。
またマジックリサイズを使えば、ワンクリックであらゆるサイズのコンテンツに変更可能でしたね。
その反面、注意点もあるので頭に入れておきましょう。
- 画像作成の時短につながる
- ブログの認知度がアップする
- 配置によってデザインの調整が必要
- ベース部分のみ変更が可能
- 有料プランCanva Proへの申し込みが必要
Canvaで画像変更をマスターすれば、自分好みのデザインが簡単に作れます。
複数のコンテンツを効果的に使って、多くの人に自分のブログ記事を見てもらいましょう!



今回ご紹介した方法を参考に、ブログでもSNSでも自分だけの素敵なデザインを作ってくださいね♪


最後までお読みいただき、ありがとうございました。